
皆さんこんにちは!魔王です。
現在webマーケターとして各種webメディアに携わる傍ら、
個人で手軽に情報を発信していく方向けにwebメディアのつくり方SEO対策、イラストレーターやフォトショップDTPソフトの使い方等、
国民総インフルエンサー時代に必要な情報を発信しています。

そんな方向けに解決方法を案内していこうと思います。
以下目次です。
1 結論
2 【いい感じの】アイキャッチ画像推奨サイズ【webサイトの幅】
3 まとめ
1 結論
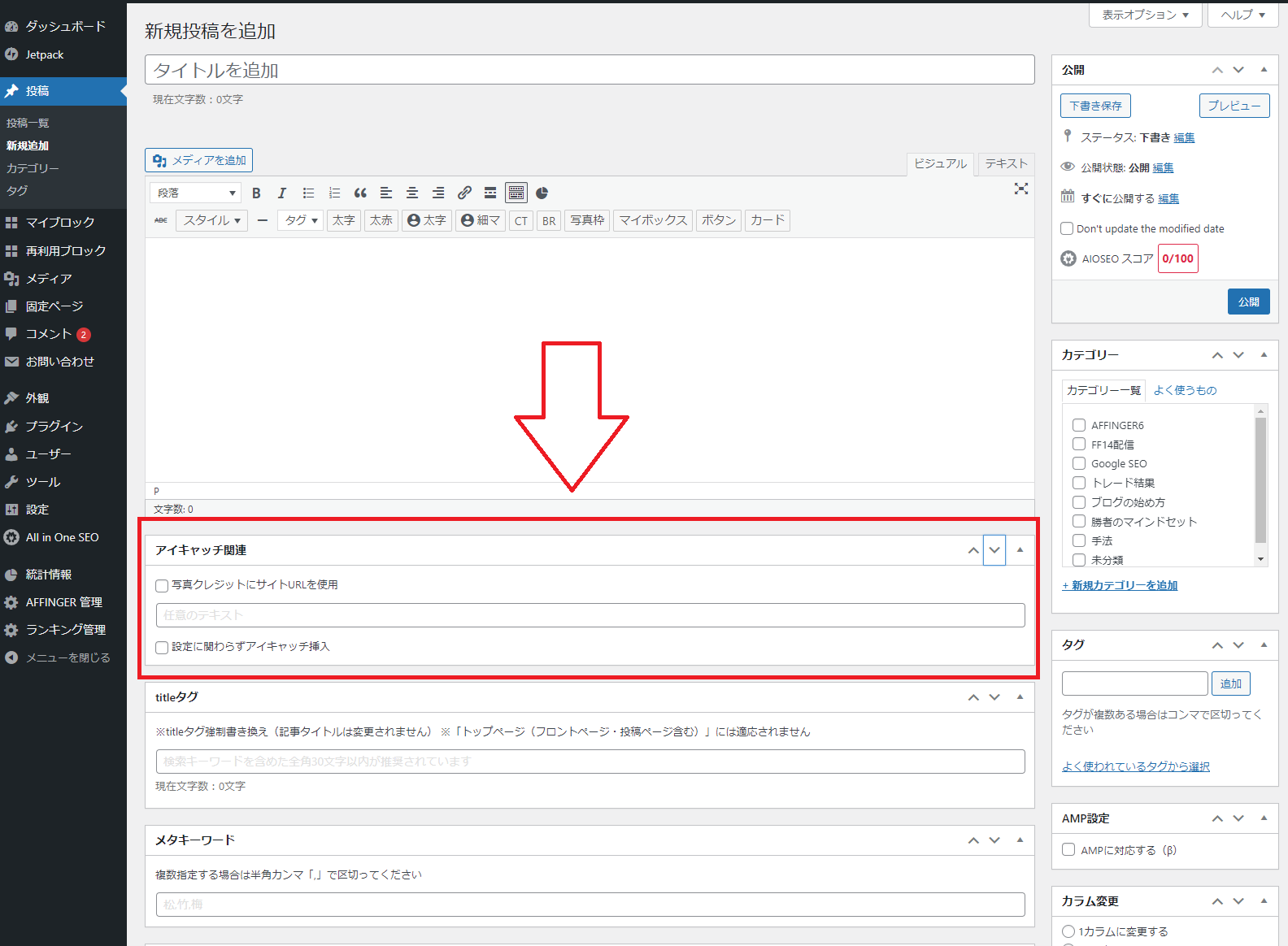
記事を書く欄の下にスクロールしていってみてください。
赤い矢印のところに移動してるだけですのでこれをもとに戻すには上下の矢印で移動していってあげましょう。

ここに移動してる可能性が大です!
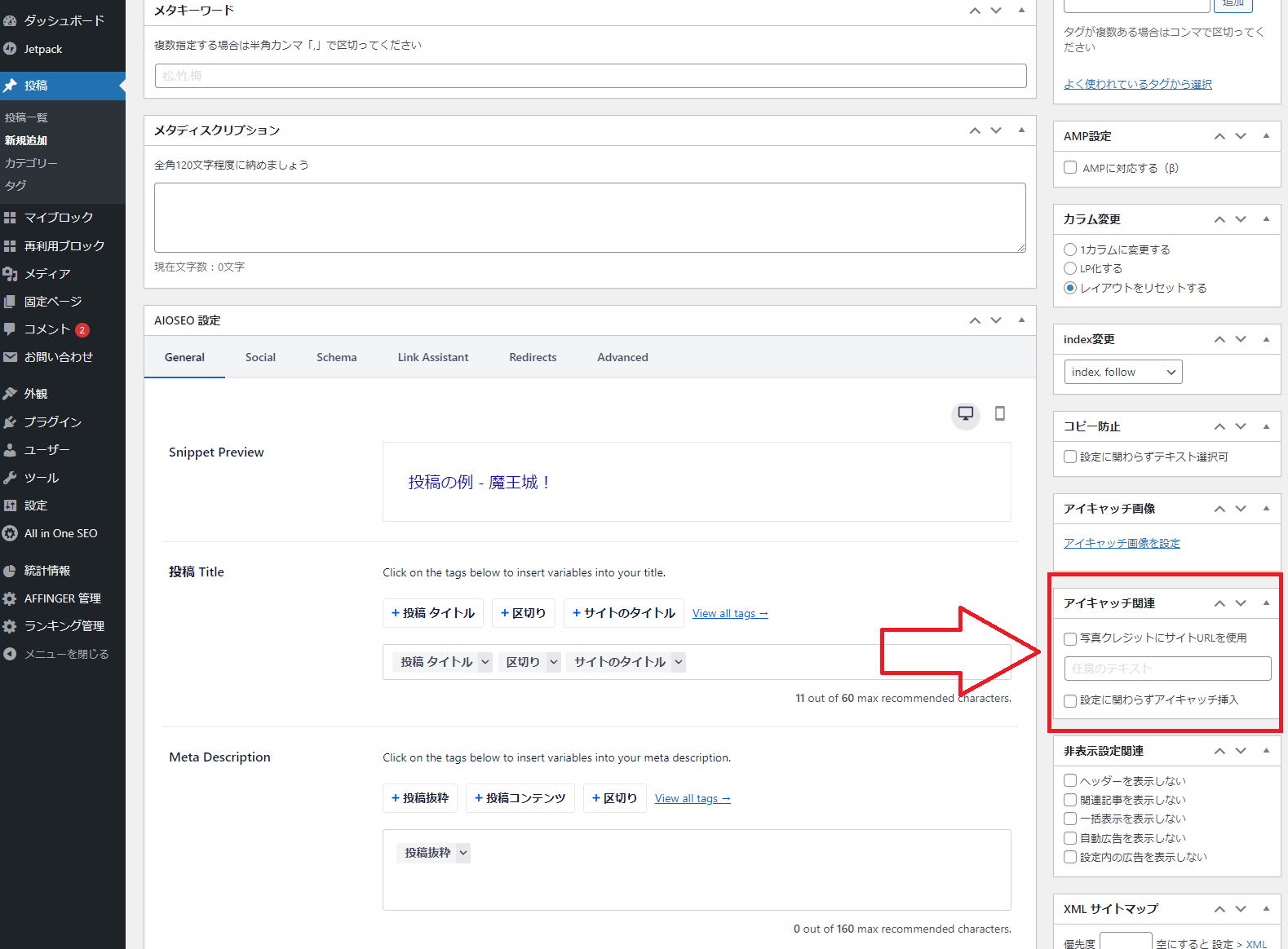
さて現象を確認すると
右側の各種設定欄に上と下のボタン、赤い枠で囲ってある部分。

これを押したりなんだりしてるとドンドンその枠は右の列で下に移動していくのですが
右の列の最下層までいくと最終的に投稿欄の下に行きます。
ワードプレステーマAFFINGERにもこなれてくると色々と触ってるうちにこの現象が起こることが多いのです。
いろいろいじってる内にいつの間にかっていう現象ですので。
ちょっと困惑するかと思いますが。
当記事の一番初めの画像ですべて解決。
2 アイキャッチ画像推奨サイズ

とまあ、ここで消えたアイキャッチ設定欄は見つかり記事もそれで終わりだとちょっと味気ないので、
せっかくですのでアイキャッチ画像の推奨サイズについても
皆さんアイキャッチ画像を作ったり選定する際に、画像の幅って気にしたこととかありますか?
blogをワードプレスでしかもaffingerなりを使用してるなら是非この機会にアイキャッチ画像の幅や高さを気にしてみましょう。
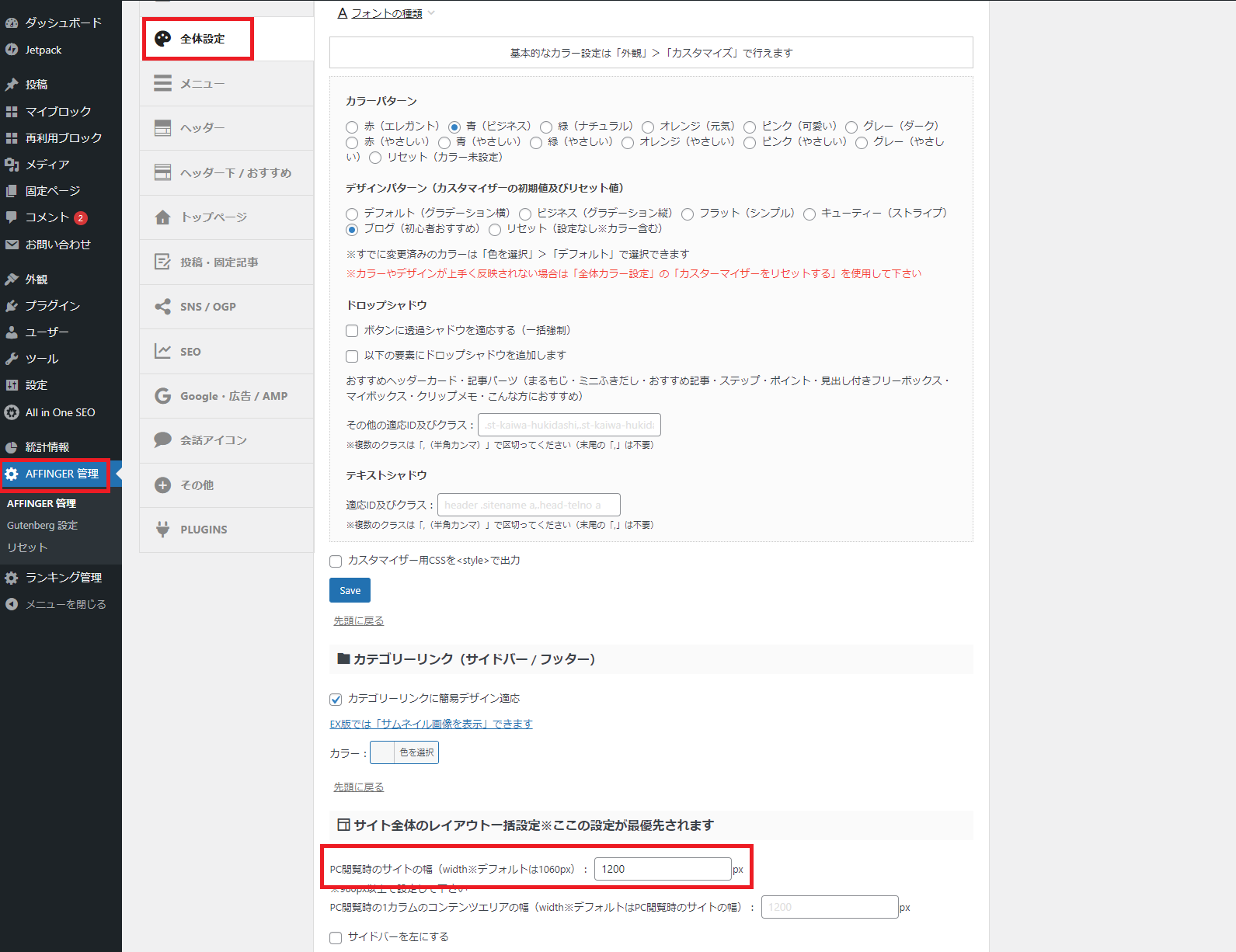
アイキャッチ画像作成の際、webサイトの幅に合わせて作りますのでaffinger設定画面からwebサイトの幅を決めておきましょう。
【Affinger管理】⇒【全体設定】⇒【PC閲覧時のサイト幅】を1200pxに変更

正直トップページのサイト幅を変えることによって。
各コンテンツ表示欄のすきまが大きくなりかなり見やすくなります。
気に入らなければワンクリックで戻せますので一度やってみてください。
webサイトをいい感じにするには細部にこだわりを持って設定していくのが一番です。
ここでいう【いい感じ】っていうのは一目見て、
「なんとなくかっこいいね!」
「なんとなくわかりやすいね!」
「なんとなく見やすいね!」
このなんとなくがかなり重要ですので今後当サイトでもこの【なんとなくいい】設定を追求していきたいと思っています。
まとめ

さて今回はaffinger6でいろいろいじってるうちにアイキャッチ設定欄がいつの間にか消えちゃったよ!
って方向けに解決方法を案内させていただきました。
当ブログではこんな感じで配信に必要な設備、web制作、ブログに関しての情報を発信しています。
励みになりますのでブックマークをして頂けたら幸いです。
魔王でした!それではまた次の記事でお会いしましょう!