皆さんこんにちは!魔王です。
現在webマーケターとして各種webメディアに携わる傍ら、
個人で手軽に情報を発信していく方向けにwebメディアのつくり方SEO対策、イラストレーターやフォトショップDTPソフトの使い方等、
国民総インフルエンサー時代に必要な情報を発信しています。
今回はドメインとサーバーは取得できた。ワードプレスもインストールしたけれどもこれからどうすればwebサイトを作っていけるの?
という方向けに30分で終わるwebサイトの作り方を二回に分けて説明していきます。
当記事を読んで手順通りに進めていくと。30分後にはあなた独自のwebサイトが完成します。
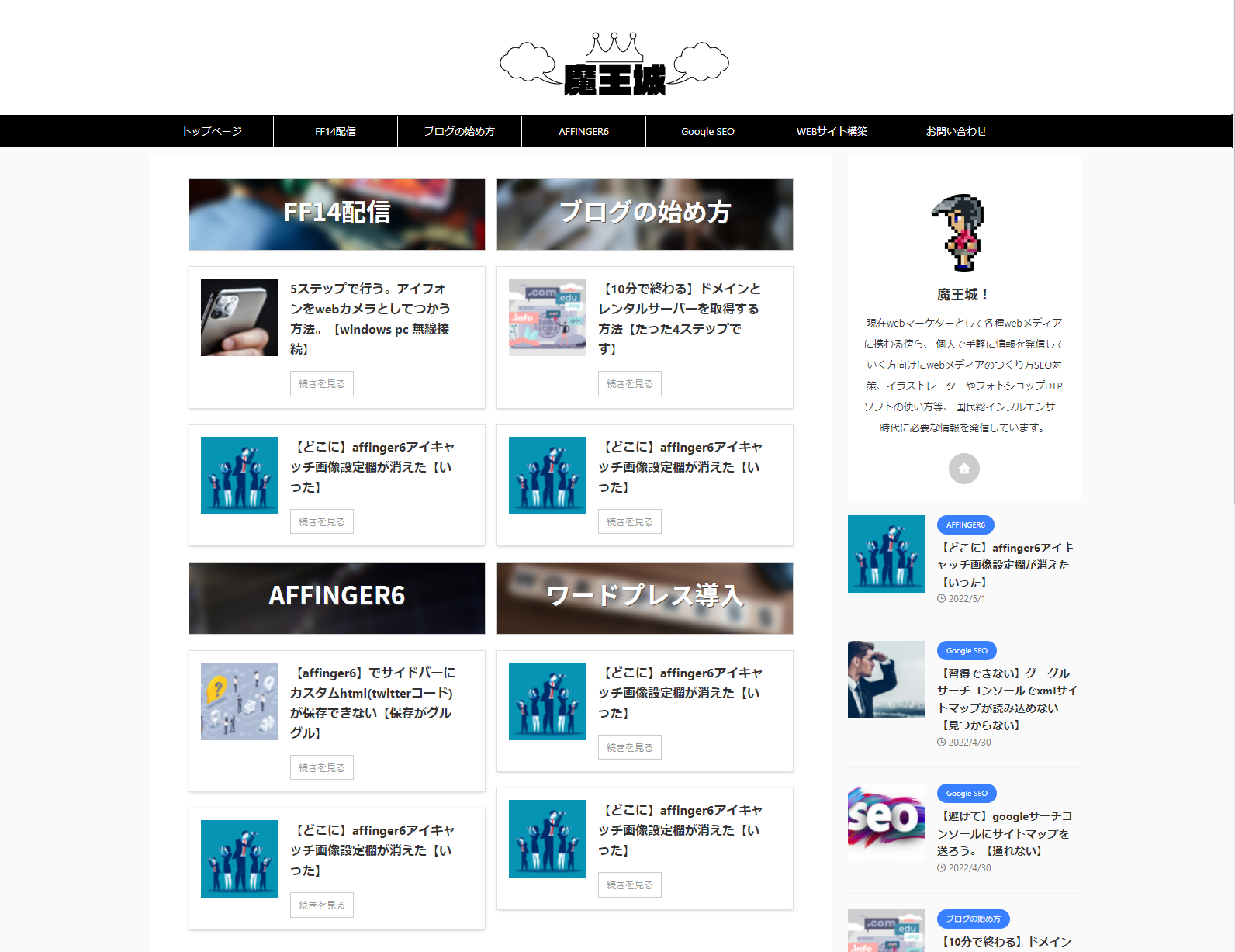
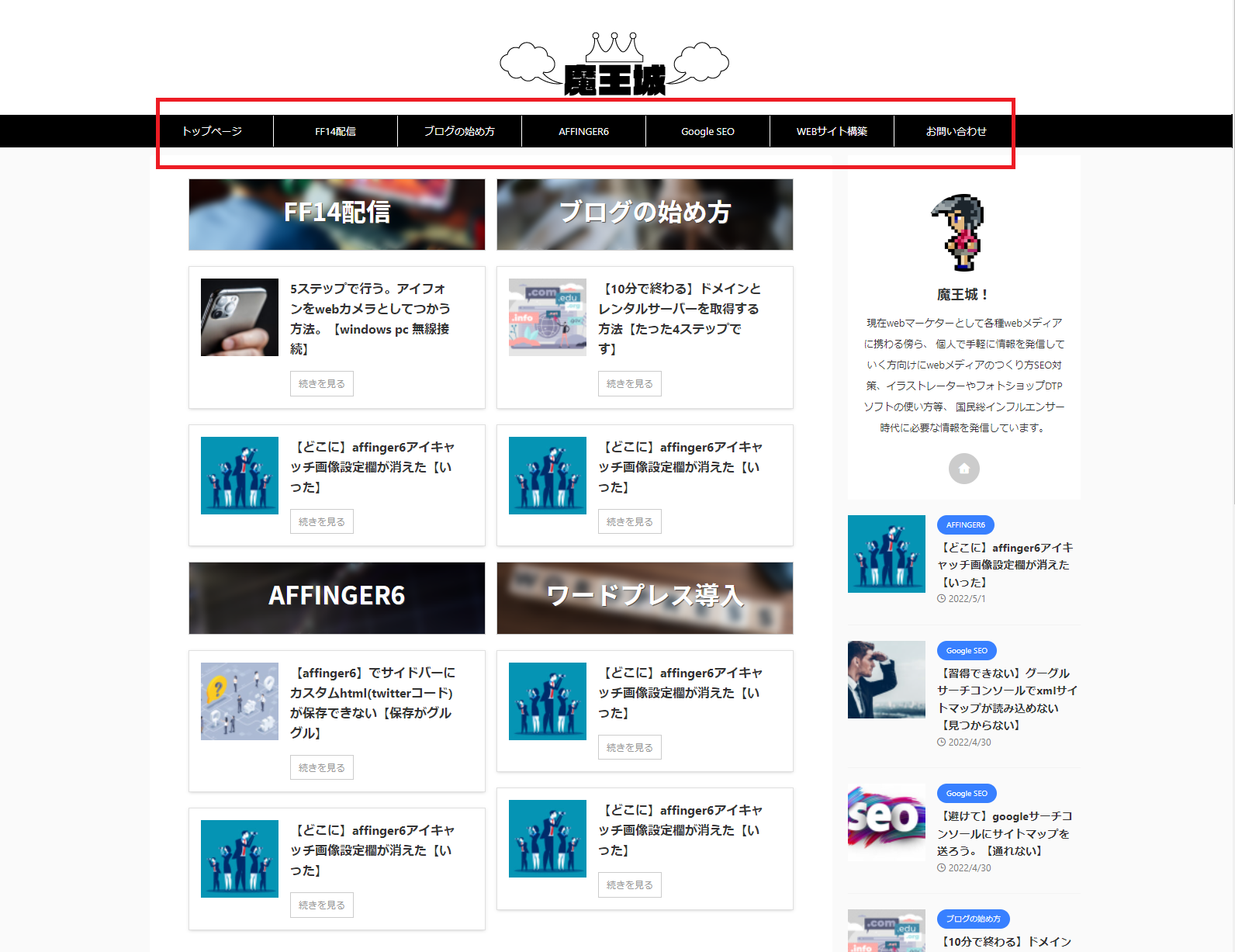
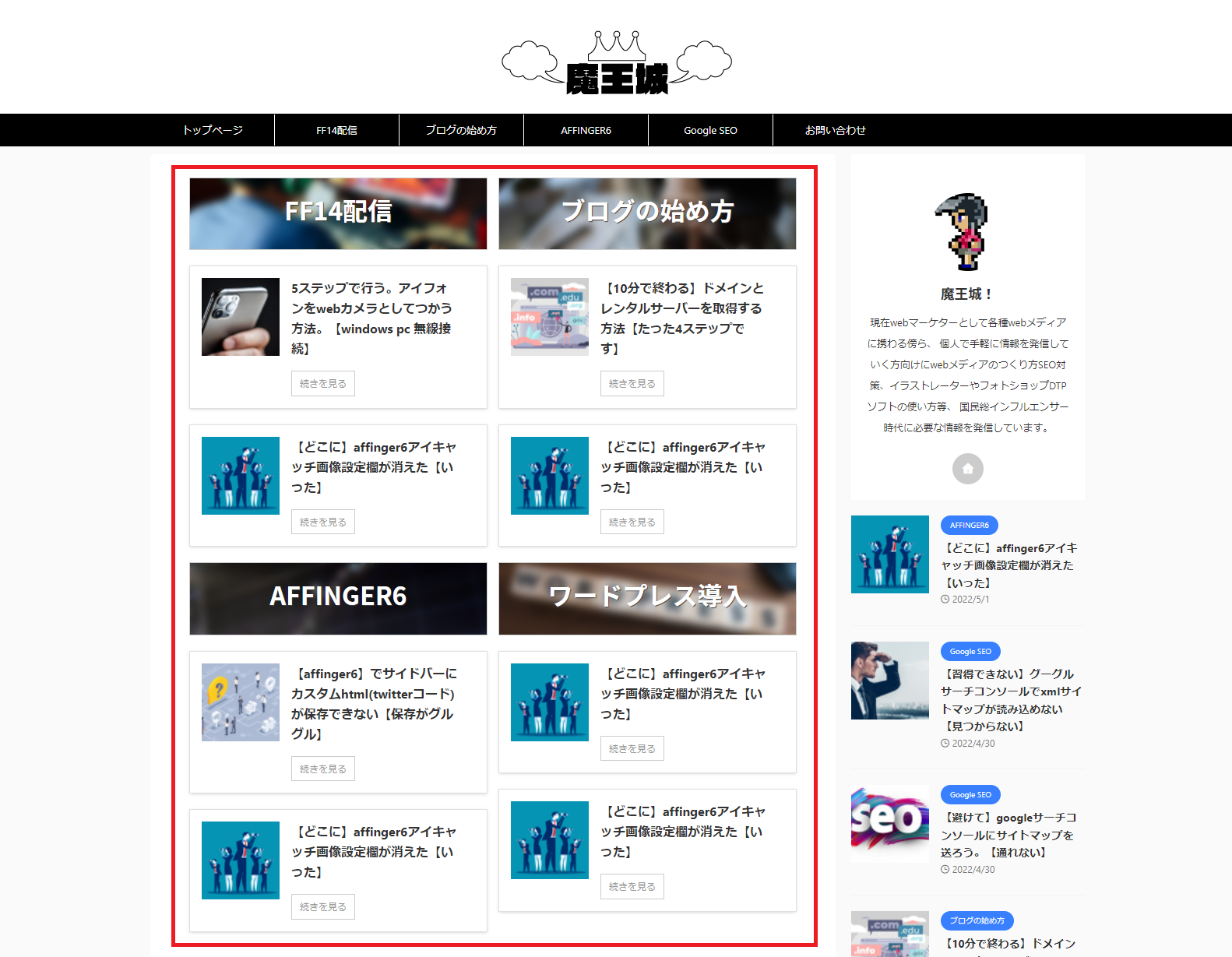
1 完成サイトを確認しましょう。
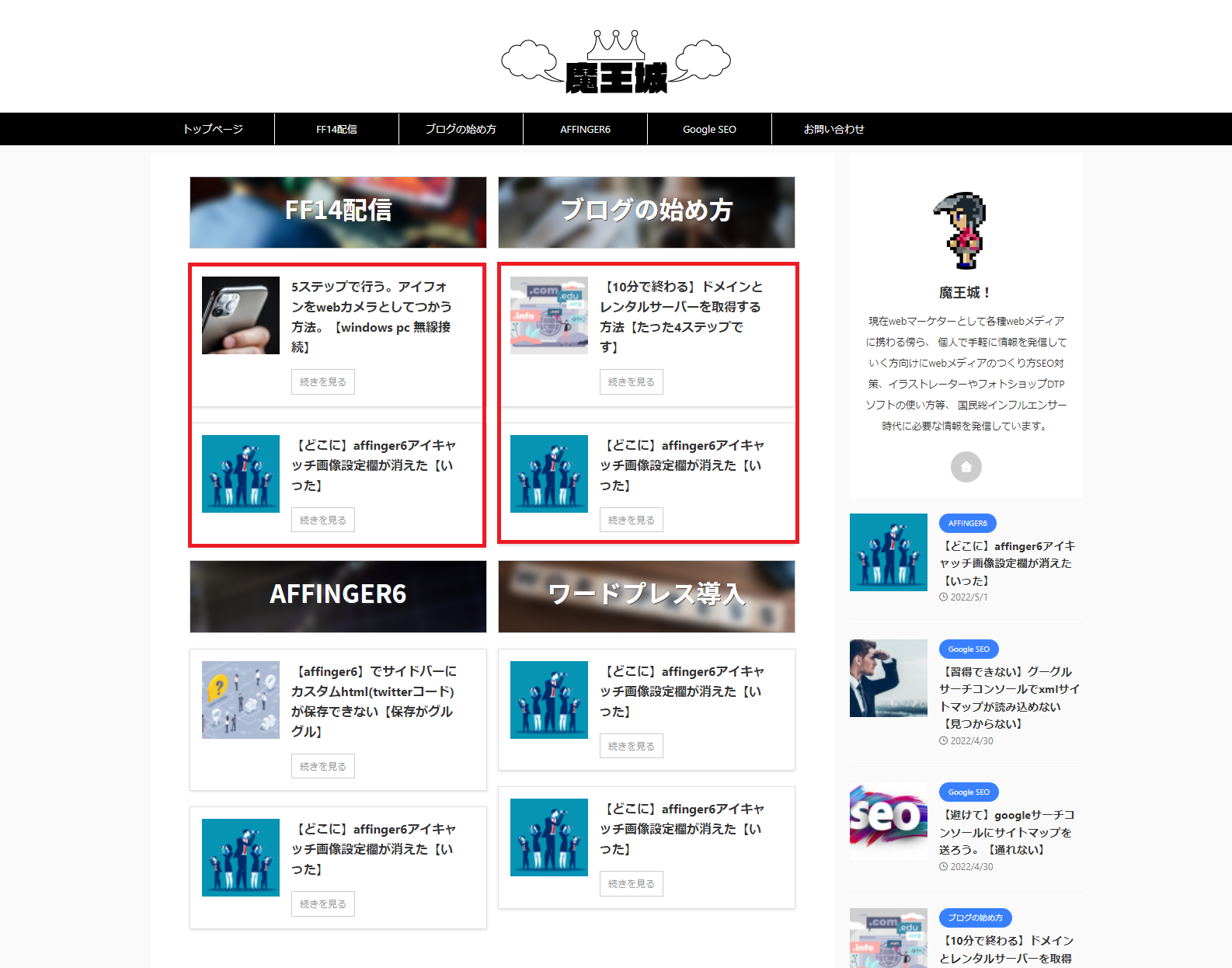
 完成サイトは当サイトにしてあります。
完成サイトは当サイトにしてあります。
他のワードプレステーマでも勿論トップページデザインはできますが、
今回、30分で完成させるという事ですので有料テーマであるAFFINGER6を使ってます。
ワードプレステーマAFFINGER6をインストールしただけの状態ですとトップページの方は設定されてません。
いきなりコンテンツ記事の羅列になってもそれはそれでいいのですが、
これから長い期間携わる自分のwebサイトです。
少しデザインにこだわってもバチはあたらないのではないでしょうか。
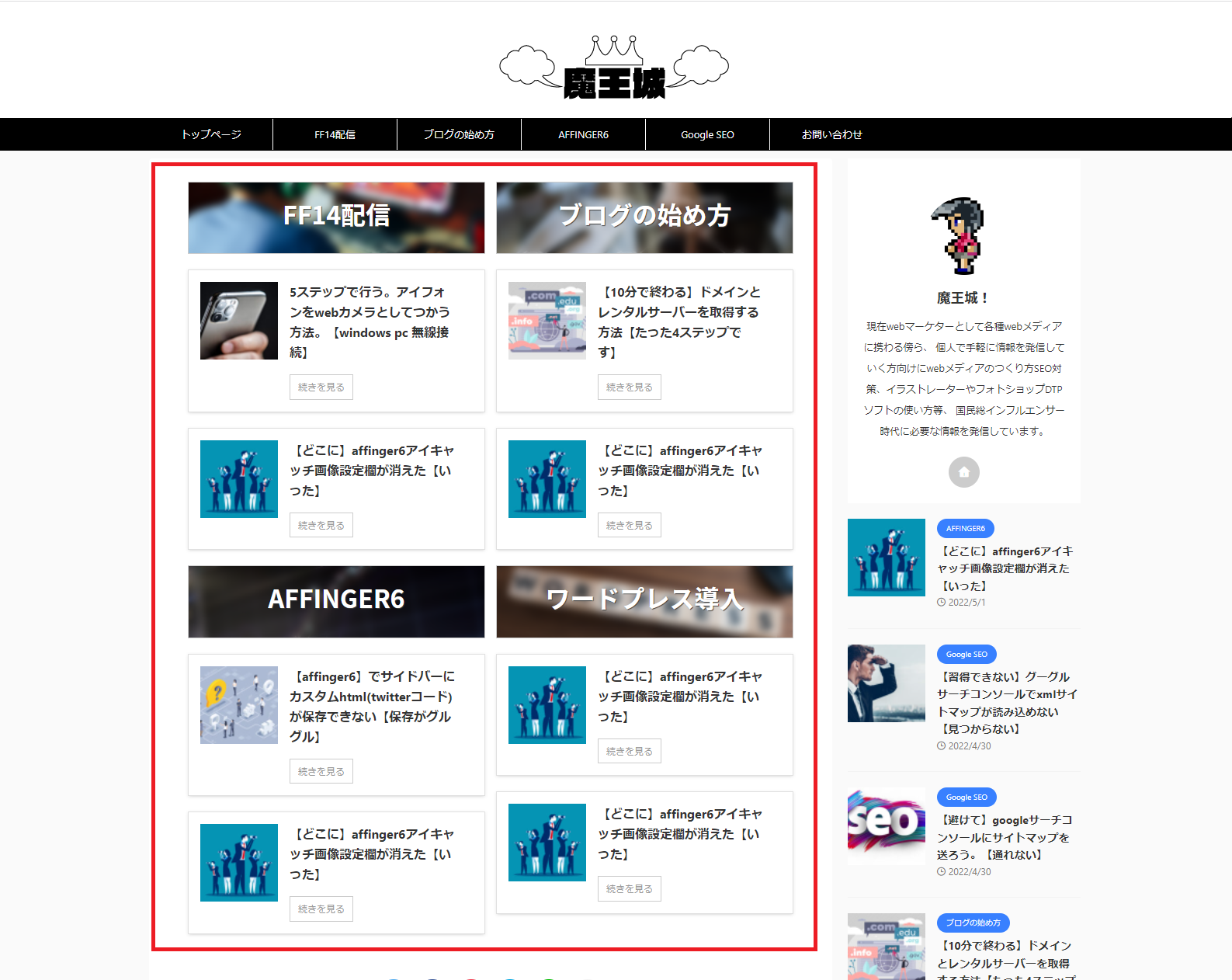
それでは完成サイトを確認していきましょう。

webサイトはぱっと見でみると情報量が多いため
「これをこれから作るのか…」
と慣れないうちは重く考えてしまうのですが。
部分ごとに考えていくと本当にシンプルな物です。
皆さん「いい感じ」という言葉普段使ってたりしませんか?
この何かを見たり聞いたりしたときに使う「いい感じ」
人間がぱっと見で見て「なんだかよくわからないけれども何かいい感じだな」「なんだかよくわからないけれども素敵ね!」
これ実は理由があるんです。
その理由っていうのは作った側が「細部にこだわりや意味を持って作る」とそれを見た人や手に取った人が何かを感じ取って、
「いい感じ」
という言葉で説明のつかない好印象を生みます。
余談ですが僕はこの「いい感じ」を生み出す理論を世に発信する為に発信活動をしている部分もあります。
それでは早速webサイト制作をしていきましょう。
2 テンプレート反映
さて現在の状況はワードプレスをインストールしましたがデザインテンプレートであるaffinger6はまだインストールされていない状態だと思います。
インストール、ワードプレスではテンプレートの有効化といいますが、有効化をしていきます。
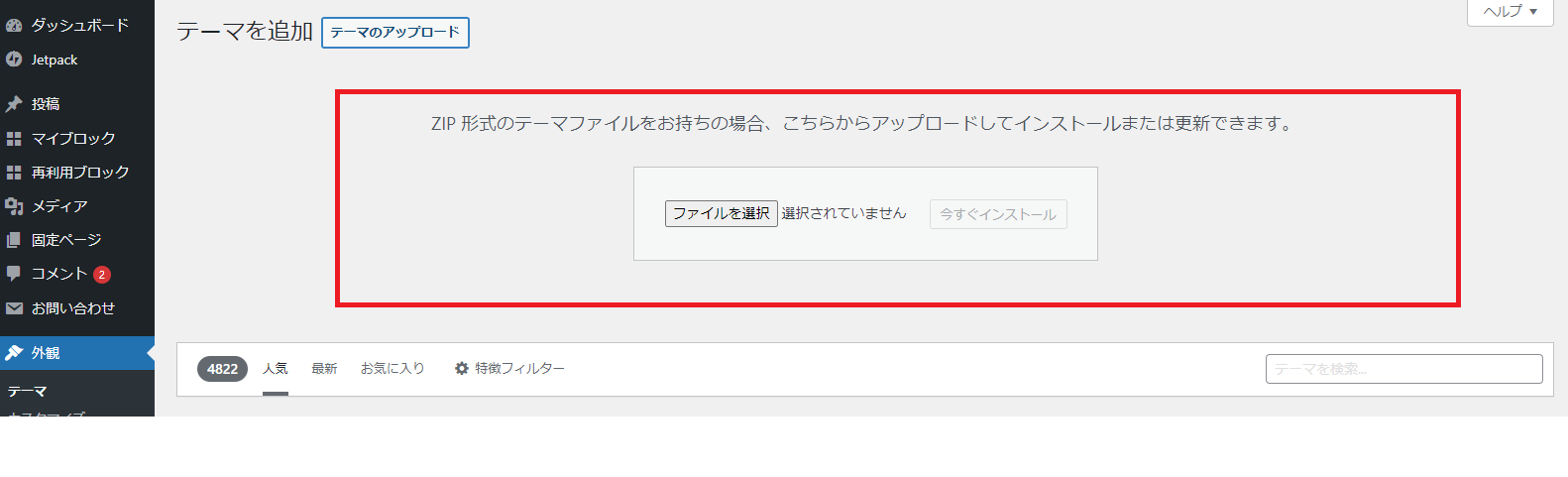
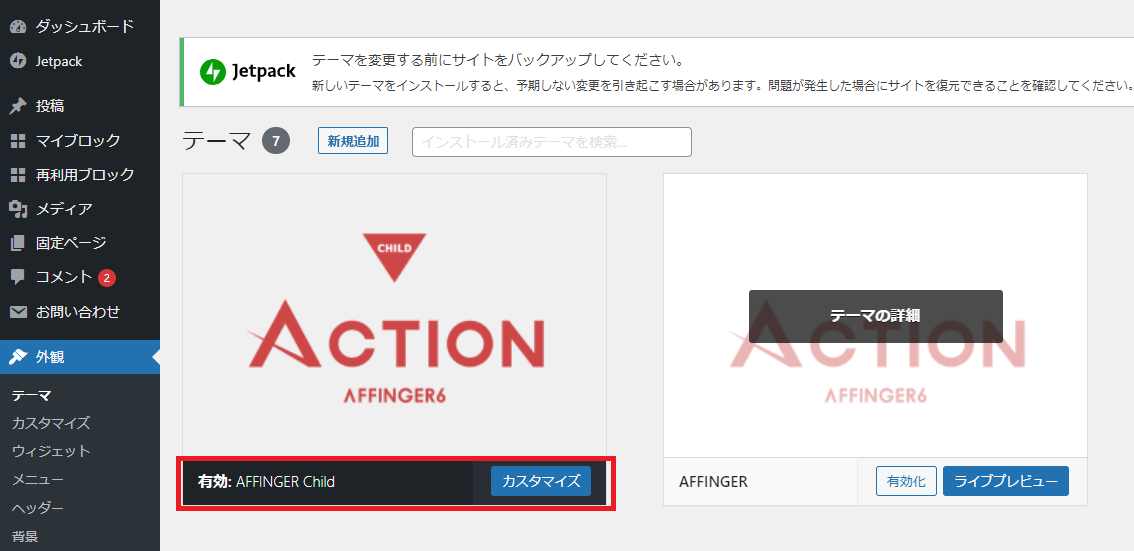
まずはaffinger6のzipファイルを展開。展開したzipファイルの中にはaffinger6の親テーマと子テーマがあります。
これを二つともアップロード!
 確認できたらaffinger6-child ,子テーマを有効化してください。
確認できたらaffinger6-child ,子テーマを有効化してください。

ここで注意が必要です。
テーマは定期的にアップデートを行っています。
アップデートが行われると
親テーマが更新されて上書きされてしまいます。
親テーマを有効化していた場合、
変更内容がリセットされてデザインが崩れてしまう。
その為にファイルを二つアップロードして子テーマでデザインします。
これで有効化できましたね。おめでとうございます。次項からwebサイトを作りこんでいきます。
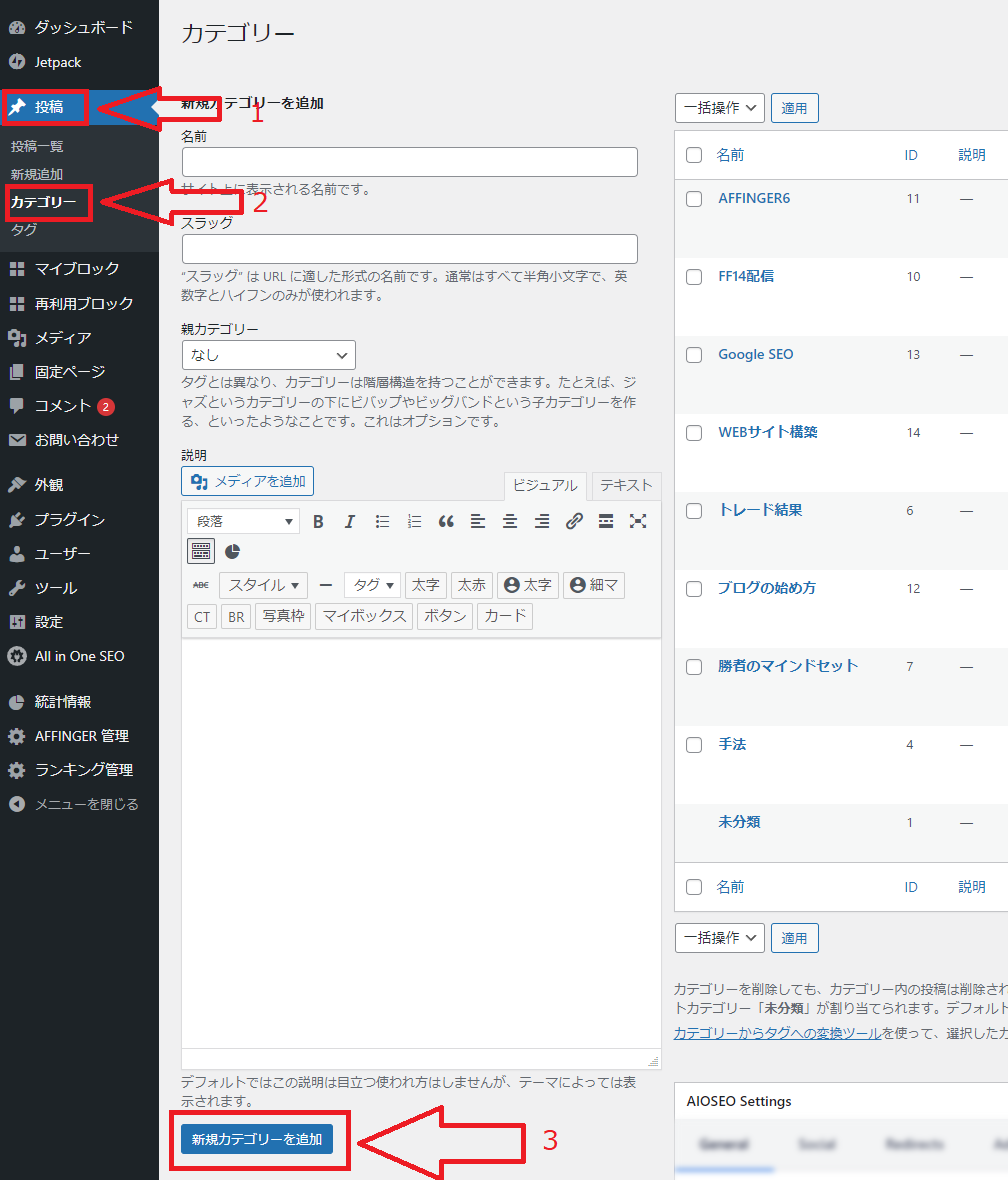
3メニュー作成

赤い資格でかこった部分です。この部分は記事カテゴリー作成から作っていきます。メニューをクリックするとカテゴリーごとに並んだ記事ページに飛びます。便利ですね!
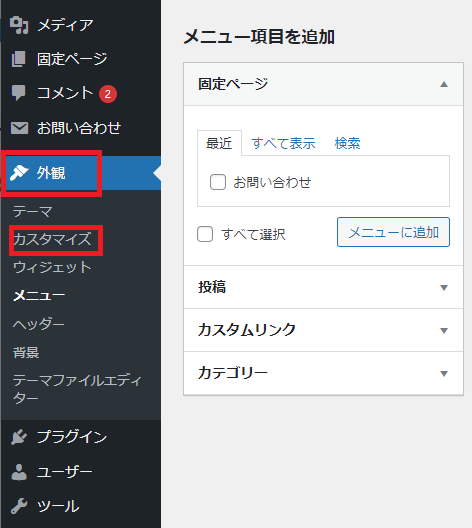
それでは設定へ
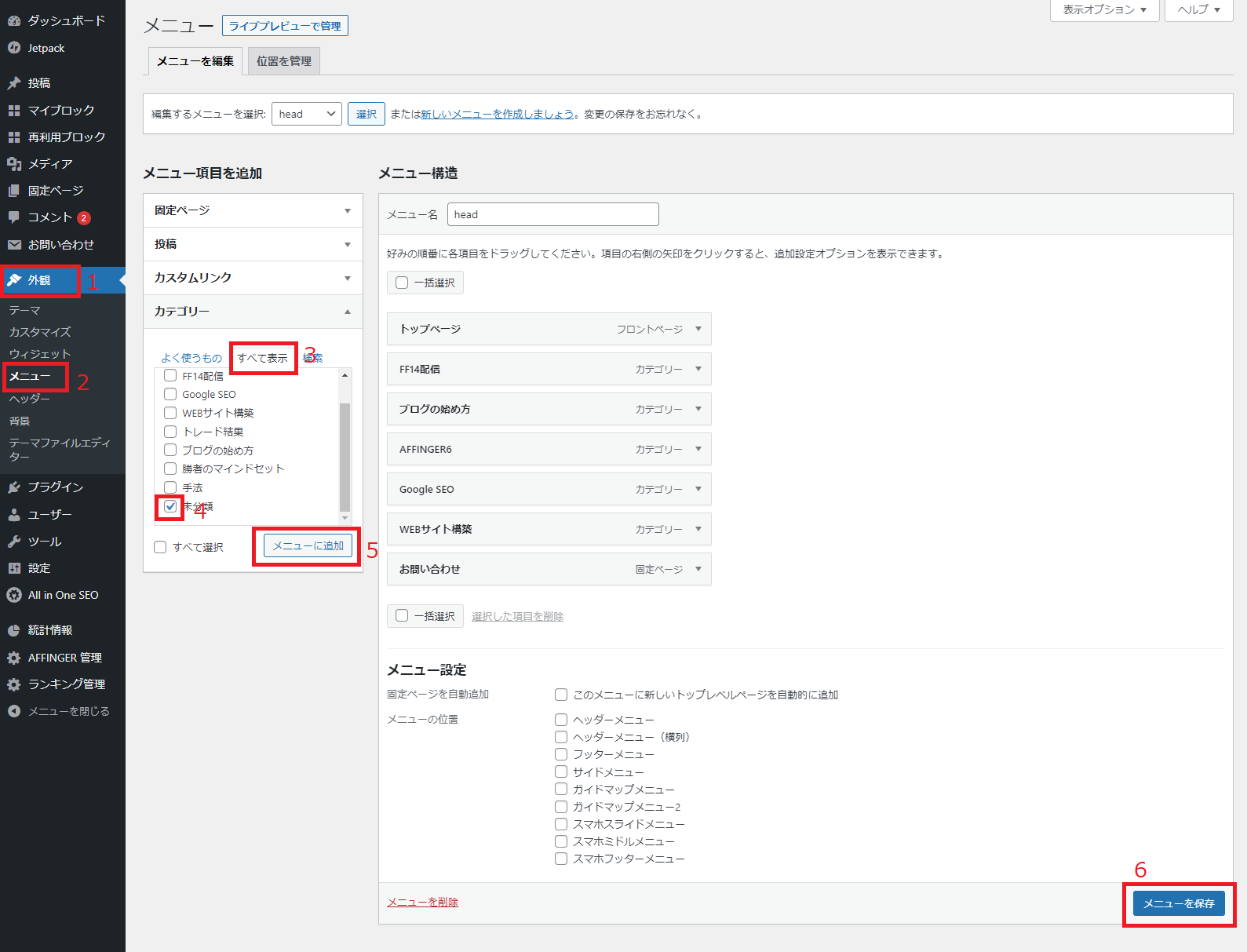
メニューを作っていきます。
画像の赤い四角を番号順にクリック


ダッシュボードに戻って。


忘れがちなのが6のメニューに保存ですね!忘れずにクリック。これでメニューの形が完成です。
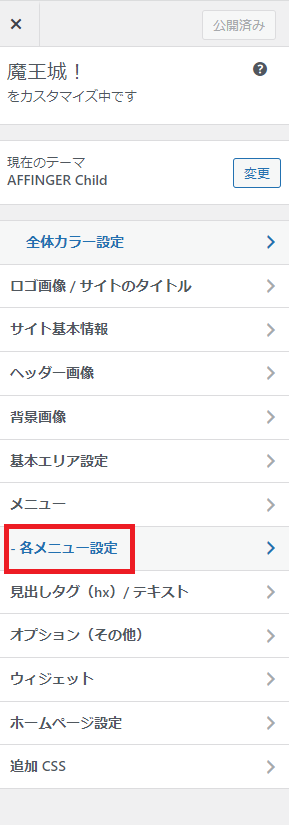
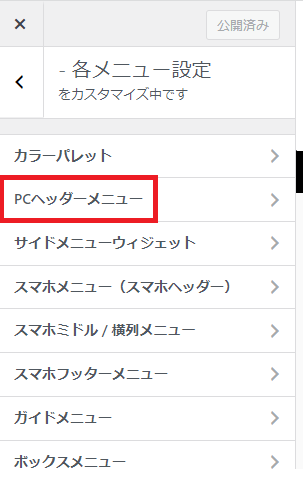
4メニューカラー設定
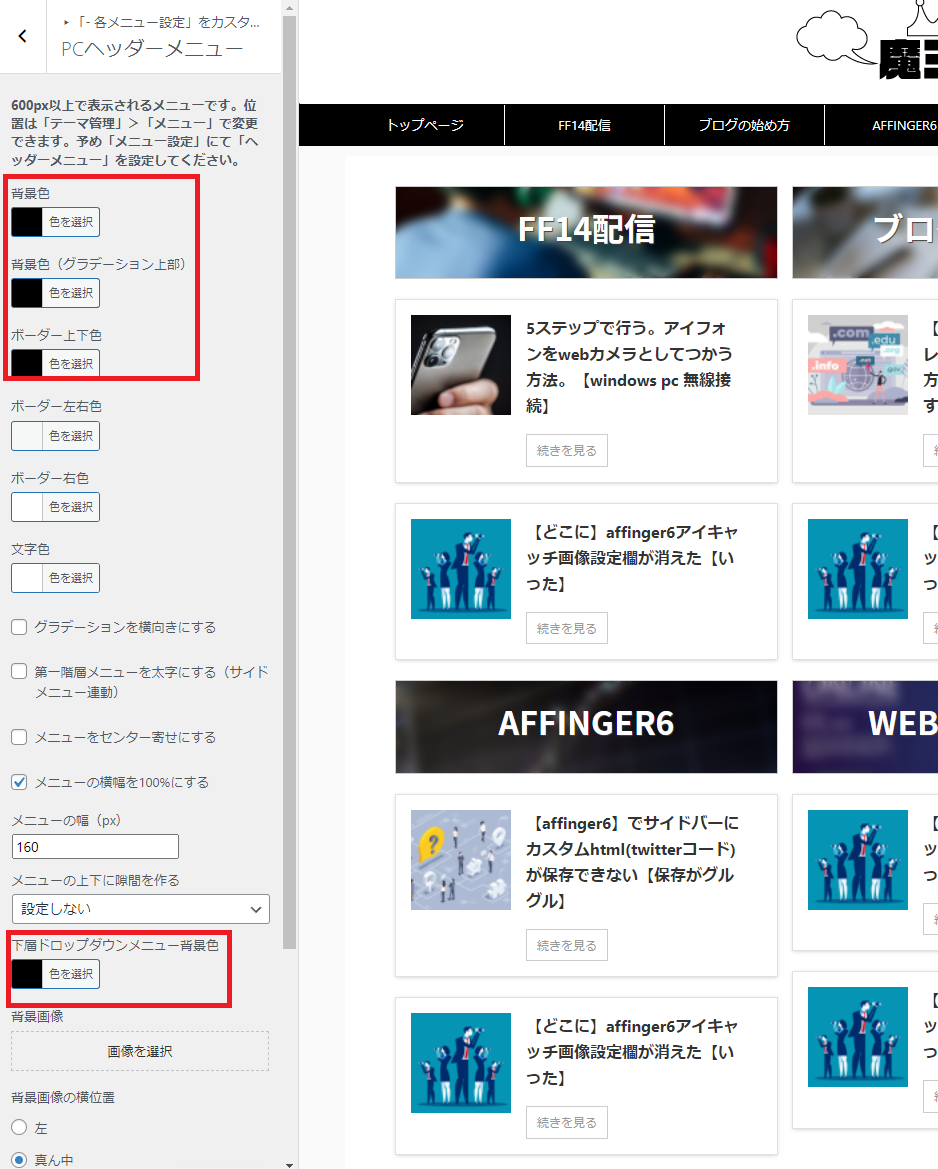
デフォルトのままですとaffinger6はメニューバーの色が青い色になってると思います。ここはwebサイトを開いた瞬間に目が入るところですので落ち着いた色にしたいところ!





で以下の画面へ!背景色、グラデーション上部、ボーダー上下色、下層ドロップダウンメニュー背景色を好みの色へ設定!

これでメニューの作成、色の設定が完了です。
4トップページコンテンツの作成
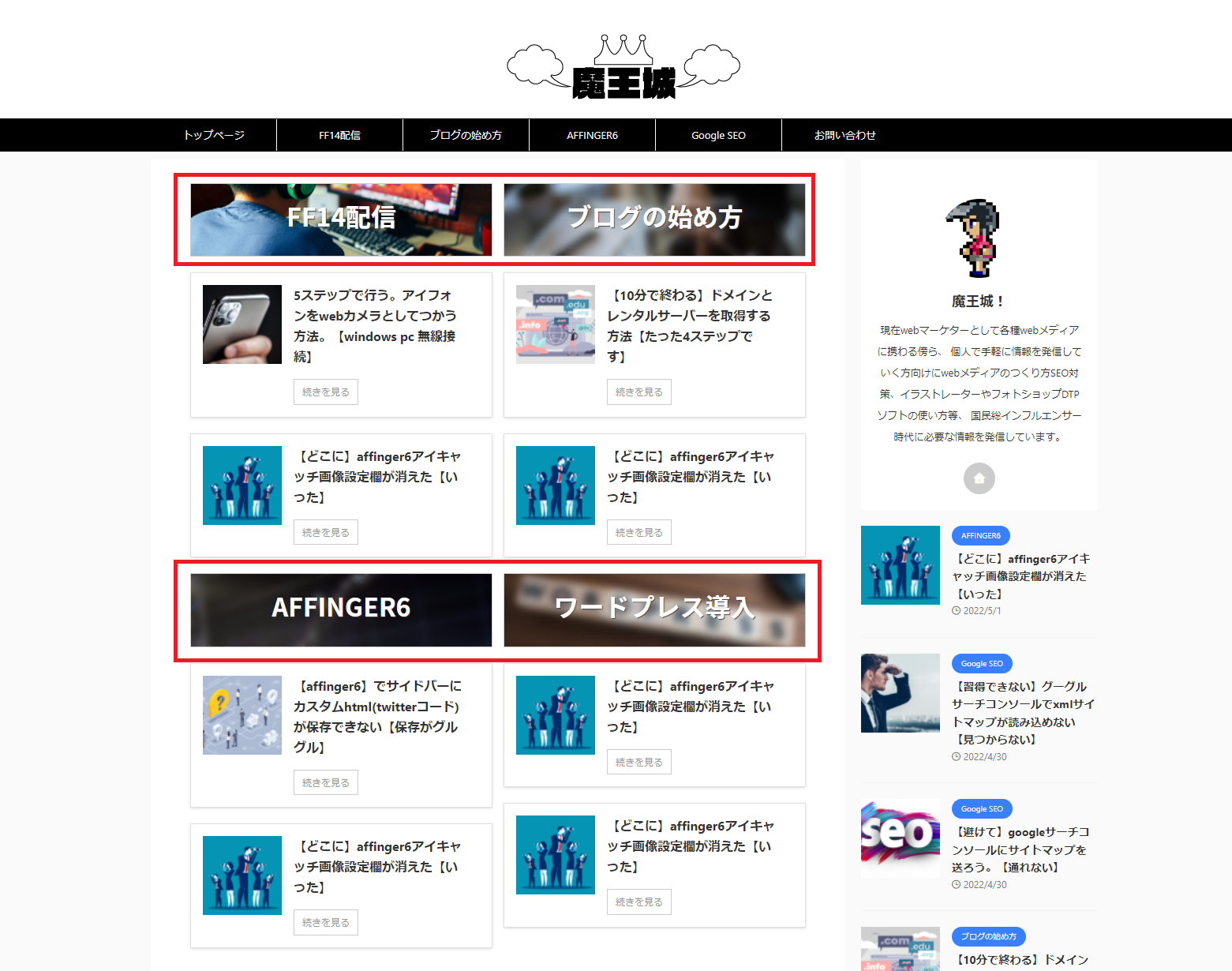
webサイトをパット見た時にトップページを作ってあると。視覚でどんな情報がこのサイトにあるのかぱっと見で分かります。

赤い四角で囲った部分ですね。自分のアピールしたい記事をガンガンここで設定していけるので、
やはりトップページはあった方がいいですね!トップページの参考にしたのはTsudukiさんのBlogのこの記事。
カスタマイズはClassic Editorというプラグインで行います。まだ有効化してない方は有効化を!
当webサイトはtopページを固定ページにしてそこから各記事ページへという内容になっています。
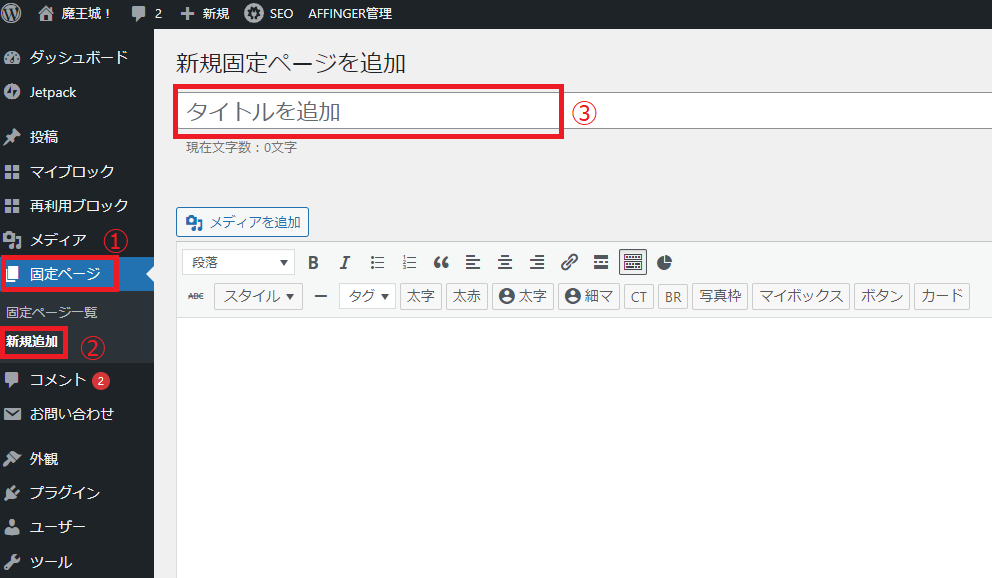
まずは固定ページを作ってそれをトップページへ設定してあげましょう!


タイトルにトップページと入力しておきましょう。
さてトップページのパっと目を引く主要なエリア。

上の画像の赤く四角で囲った部分ですね!ここを作っていきます。
AFIINGERでは様々なタグが用意されておりhtmlやCSSに明るくない僕でも簡単にこんなサイトが作れてしまいます!すごい!
手順


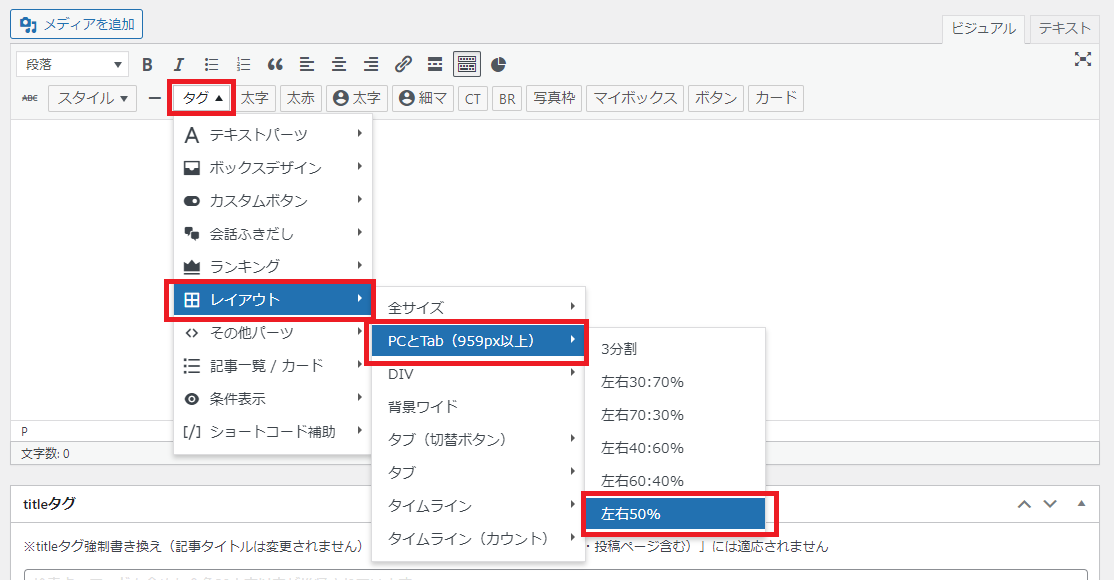
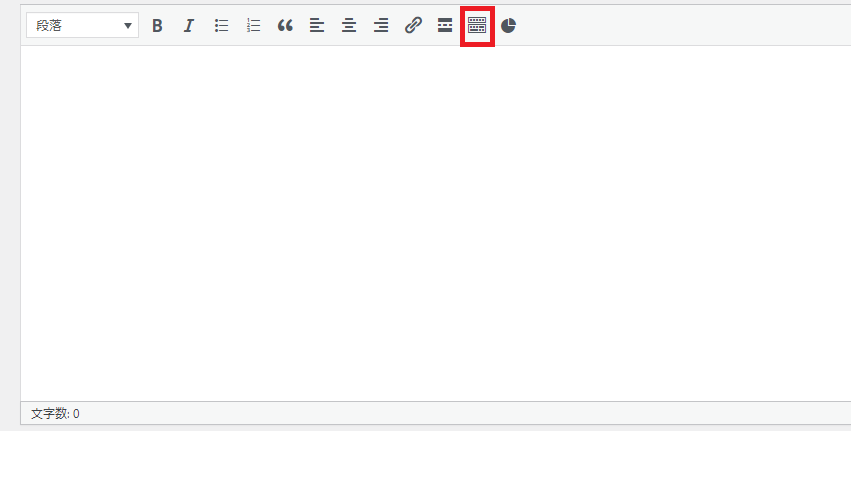
スタイルとかタグ、太字、太赤等の選択する欄がないよって方は以下の画像の赤い四角で囲ったツールバーの切り替えをクリック!

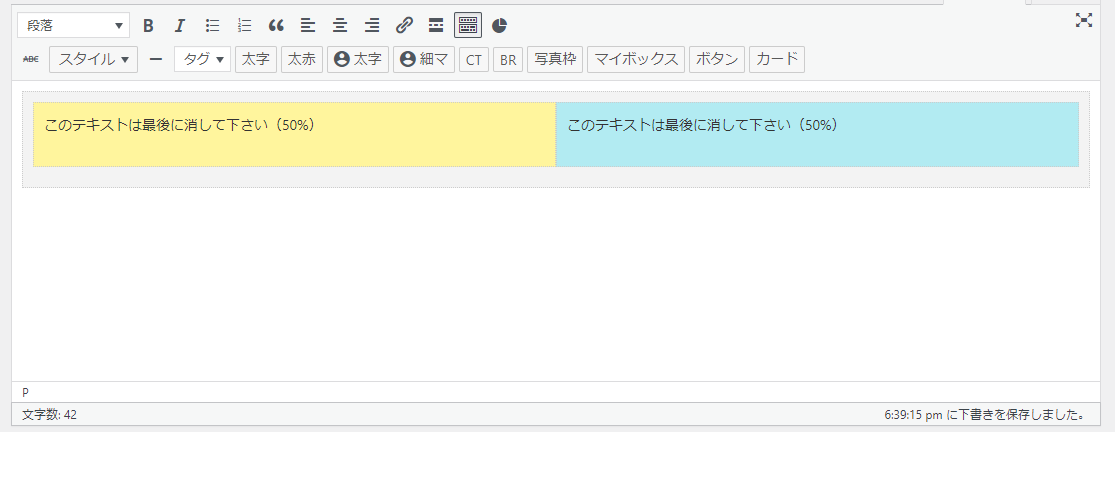
こんな感じになればOK!

黄色いスペースとエメラルドブルーのスペースで50%と50%にフィールドが分けられた状態です。この分けられた黄色とエメラルドブルーの
中にいろいろと作っていきます。
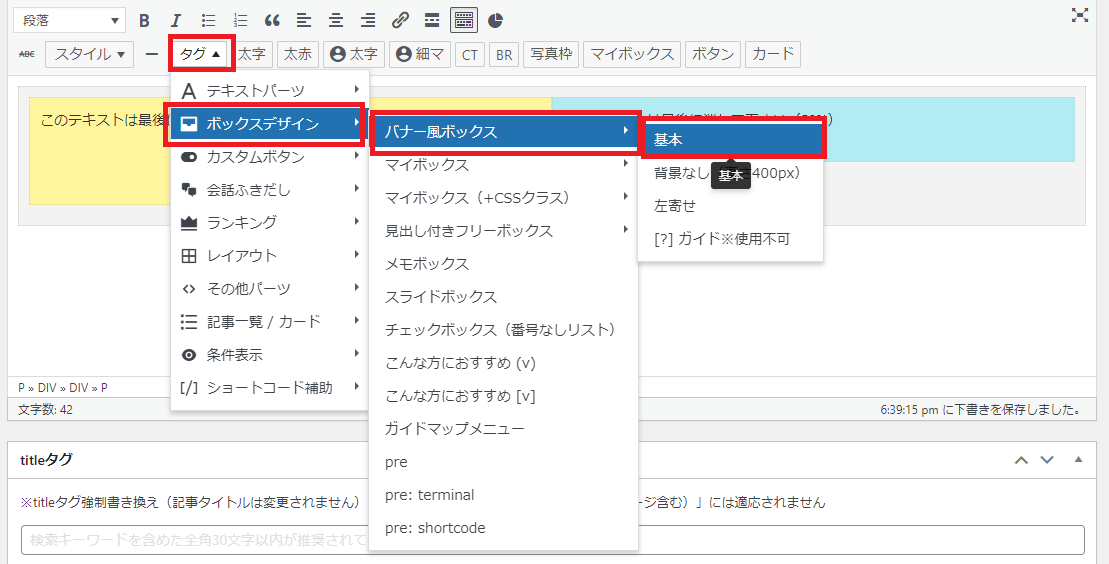
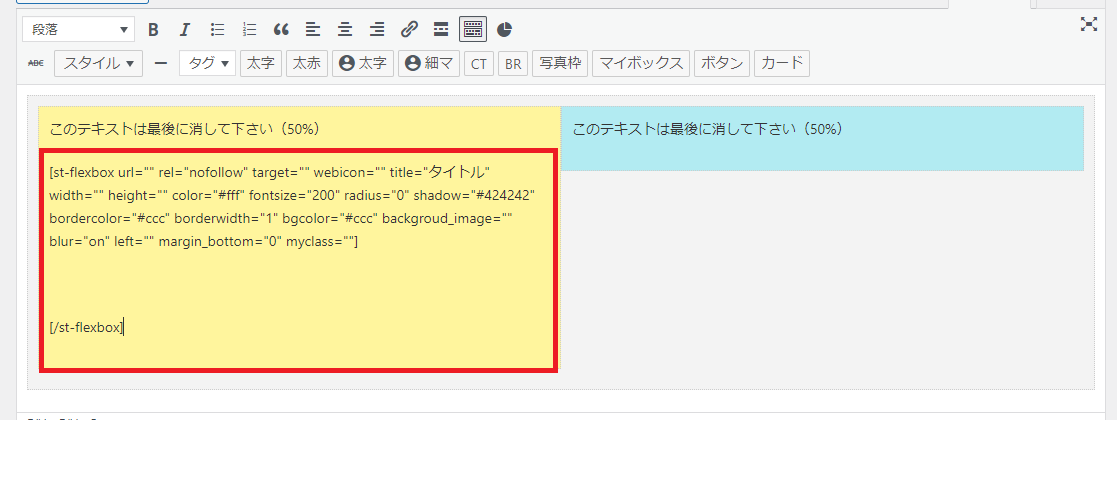
次は以下の画像の赤い四角のマウスオーバーで画像がくっきり出るバナーを作っていきましょう。
Affingerを使えば難しいようで数分でできますよ!




コードの方無事生成されましたね!
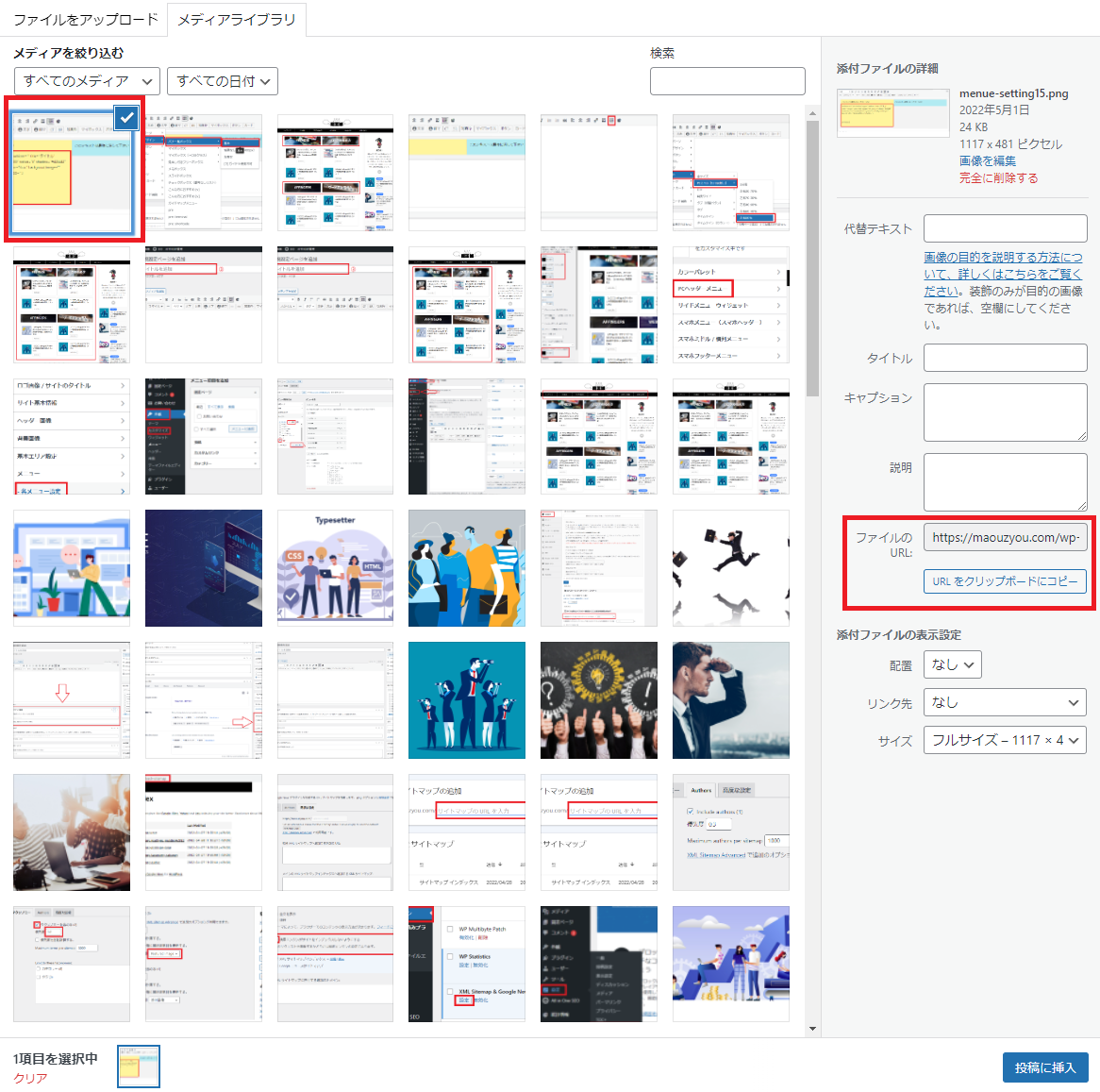
画像をこのバナー風ボックスの中に表示させるにはメディアを追加で
- st-flexbox url=”リンク先URL”
- title=”カテゴリーのタイトル”
- backgroud_image=”タイトルの背景画像URL”
こんな感じの設定の仕方になってますので画像URLをbackgroud_image=”〇〇”の〇〇に入れてあげましょう!その際にビジュアルモードだちおうまくいかない場合もありますのでテキストモードで画像URLを入れてあげるのが〇
ちなみに画像URLは

ここの右側の赤い四角の部分でコピーできます。
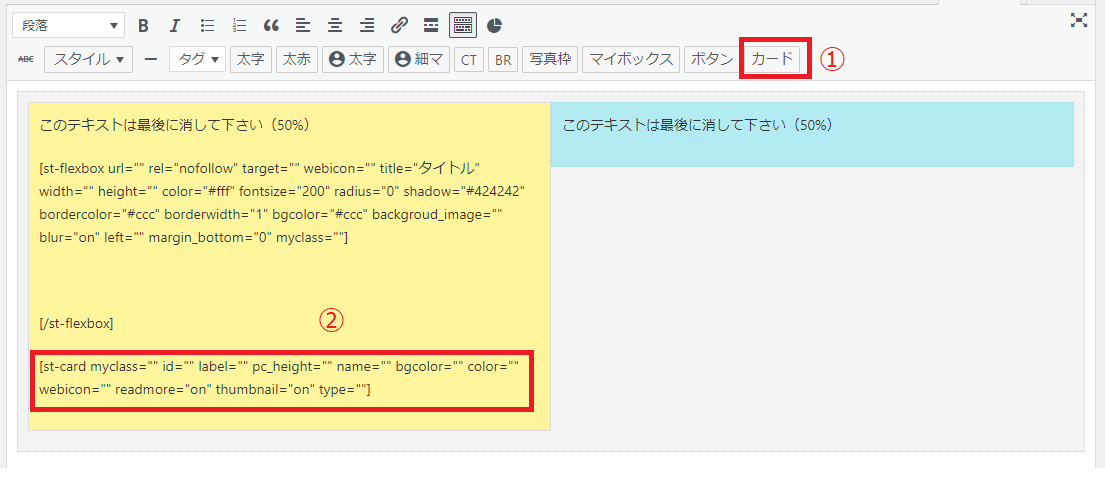
5ブログカードの作成
さてここまでくればあと少しです。
ブログカードの設定もチャチャチャっといってしまいましょう!
ブログカードは以下の画像の赤い四角の部分ですね!

これもAFFINGER6では作り方ものすごい簡単です!

これだけです!

このst-card id="〇〇"の〇〇部分に記事のidをいれればOK!
ここまででもかなりいい感じになってるはず!以降サイドバーウイジェットやフォントの設定は次回でやりましょう!
今回は駆け足でトップページを作成していきました。初めてワードプレスでwebサイトを作る場合単語などわからない部分もあり
ちょっと大変だとは思いますが、2-3回やってみるとなんだこんなものかと作れるようになります。
当ブログではこんな感じで配信に必要なWeb制作、SEOを意識した文章の書き方に関しての情報を発信しています。
励みになりますのでブックマークをして頂けたら幸いです。
魔王でした!それではまた次の記事でお会いしましょう!