もくじ
皆さんこんにちは!魔王です。
現在webマーケターとして各種webメディアに携わる傍ら、
個人で手軽に情報を発信していく方向けに、webメディアのつくり方SEO対策、イラストレーターやフォトショップDTPソフトの使い方等、国民総インフルエンサー時代に必要な情報を発信しています。

という方向けにピンポイントでその解決方法を説明させて頂きます。

結論

サーバーのセキュリテイー設定のWAFをoffにして保存してから再度WAFをonにする。
これで解決できます。
それでは目次です。
1 現象を確認しましょう。
2 画像3ステップで説明WAFの解除の手順。
3 WAFについて1行で理解
4 affinger6 twitterのサイドバー、いい感じの設定
5 まとめ
1 現象を確認しましょう

まずは通常通りのサイドバーにカスタムhtmlを記述する手順ですね。
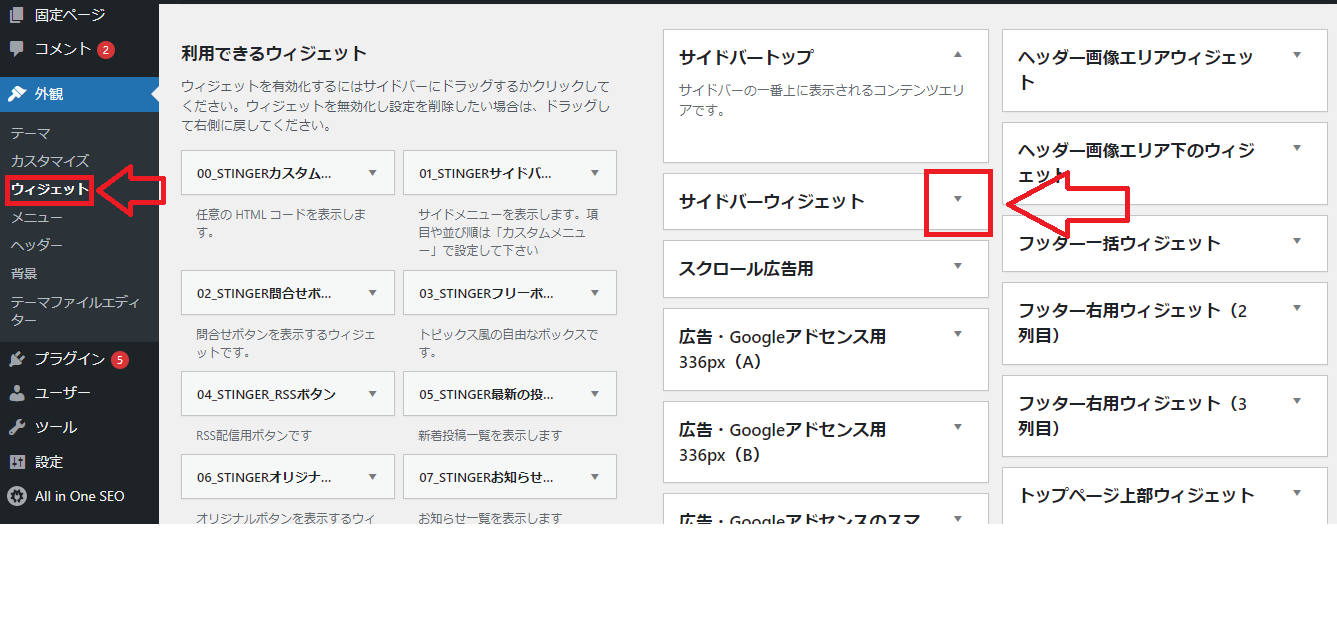
外観→ウイジェット→サイドバーウイジェット。
赤い四角の部分を順番にクリック。
 まずは上の画像を見てください。赤く四角で囲った部分ウイジェットサイドバー、カスタムhtmlの保存のボタン部分です。
まずは上の画像を見てください。赤く四角で囲った部分ウイジェットサイドバー、カスタムhtmlの保存のボタン部分です。
ここがグルグルして保存が完了できないのであればこのページの解決方法で行けます。
2 画像3ステップで説明WAFの解除の仕方。

それでは早速解除の仕方をみていきましょう。当サイトではお名前ドットコムでのサーバー運用なので、お名前ドットコムの画面で説明していきます。
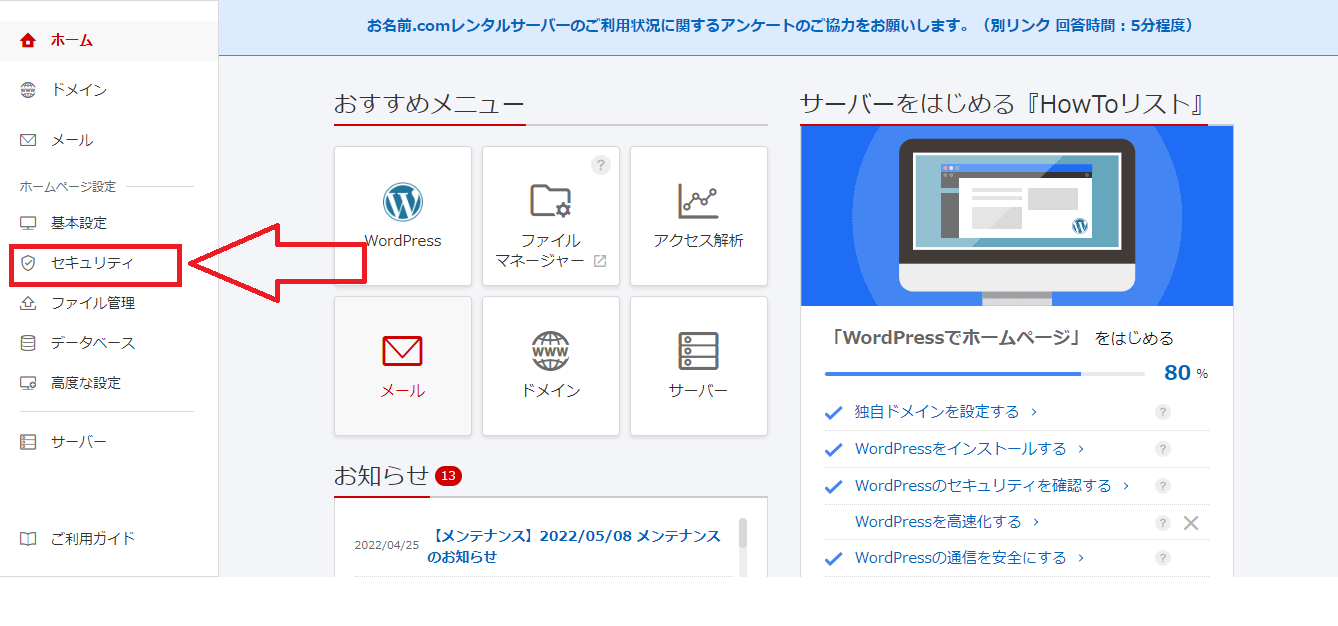
まずはサーバーセキュリテイ画面へ。SSLの設定等した画面になると思います。

まずはお名前ドットコムのサーバーにログインしてセキュリティ欄を確認。
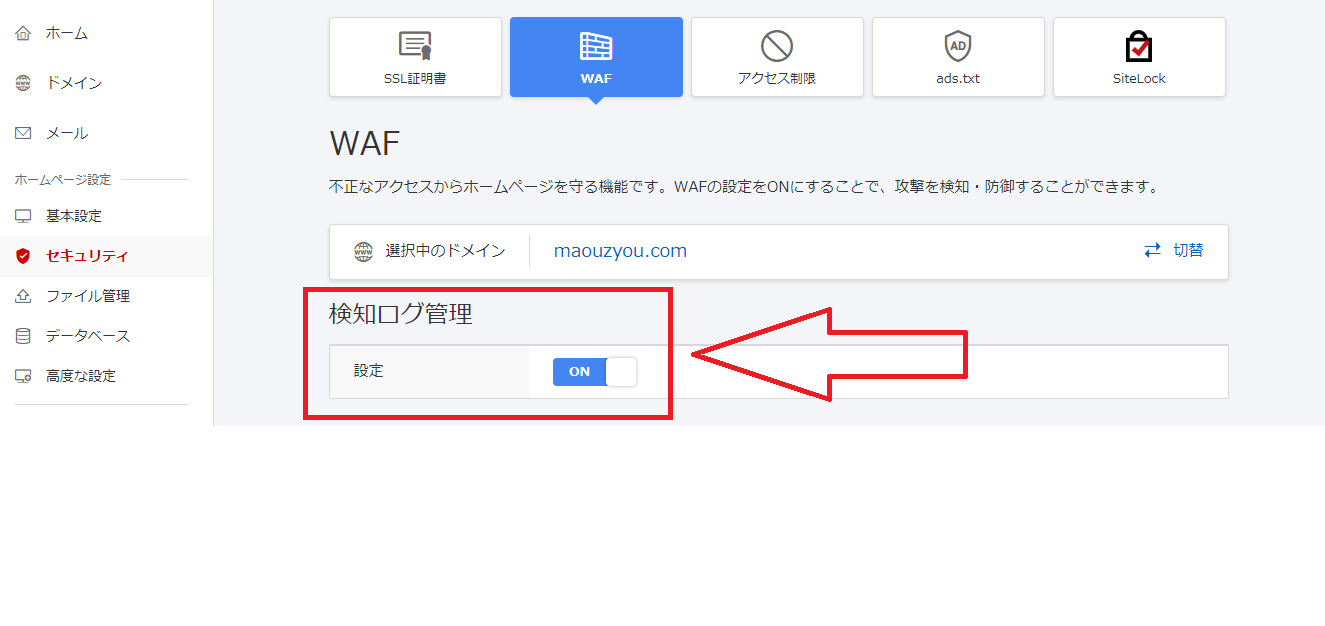
 赤い四角で囲った部分ですね。ここの切り替えはどこのレンタルサーバーでも簡単にできるはず。
赤い四角で囲った部分ですね。ここの切り替えはどこのレンタルサーバーでも簡単にできるはず。
手順は
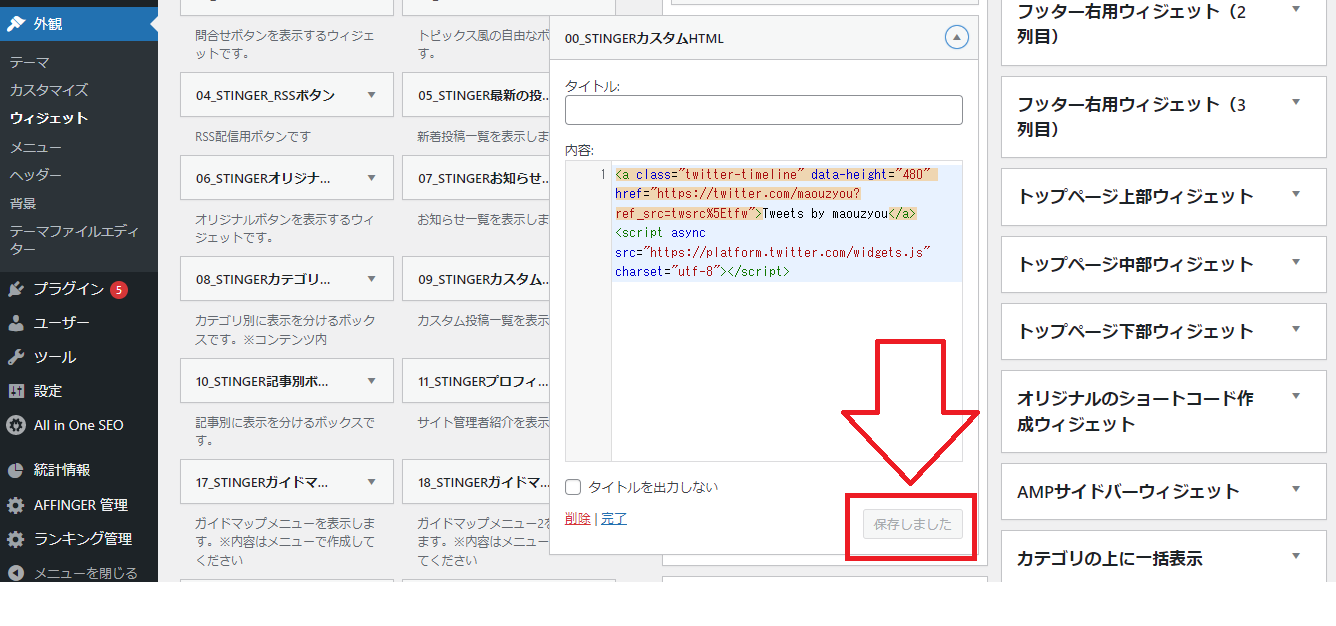
1 wafをoffに
2 カスタムhtmlの欄にコードをコピペして保存。驚くくらい自然に行くはず!
3 再度レンタルサーバーのセキュリテイ設定に戻りwafをonに
以上です。
3 WAFについて1行で理解

所でwafについてせっかくですので一行で説明補足させてもらうと。
WAF (ウェブ・アプリケーション・ファイアウォール)
不正アクセスによるサイトの改ざんや情報漏洩を防ぐのにレンタルサーバー側で用意されているセキュリティ
要はカスタムhtmlへのコード記述が、wafから見るとサイトの改ざんとセキュリティシステムに認識されてしまった事が、保存が完了せずグルグルしてしまった原因です。
4 affinger6 twitterのサイドバー、いい感じの設定

所でpablishページでtwitterのコードをそのままコピペしてくるとtwitter枠の縦の長さが大変な事になります!
なのでこの縦の長さを380pxに変更するといい感じの長さに!
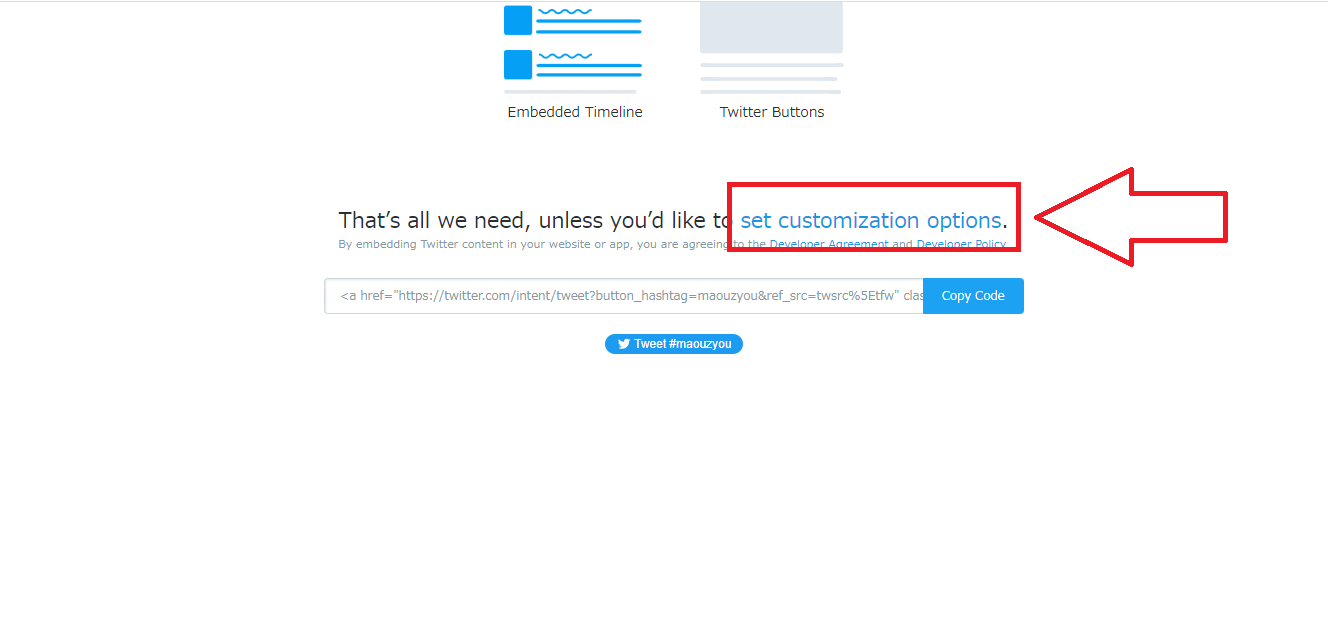
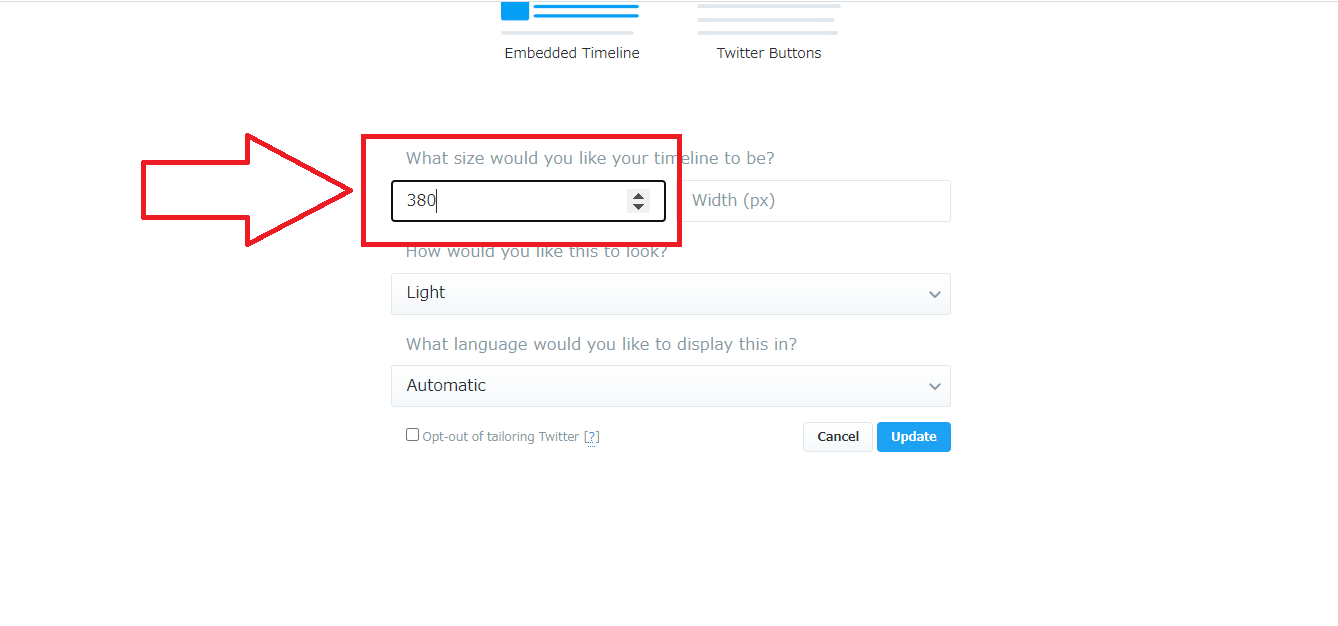
変更の仕方はpublishページの以下の画像のcustamaizeをクリック!

高さ、heightを380pxに変更してコードを生成!

これでオッケー!
5 まとめ

さて今回はaffinger6でサイドバーにtwitterタイムラインを表示させたいけれども、htmlタグを保存する時にボタンがグルグルして保存できない。
こんな現象を解決しました。レンタルサーバーのセキュリテイの過剰反応ですがこれを無しにするとサイト改ざん情報漏洩のリスクが増しますので
面倒でもwafのonとoffはしっかり対応できるようにしておきましょう。
当ブログではこんな感じで配信に必要な設備、web制作、ブログに関しての情報を発信しています。
励みになりますのでブックマークをして頂けたら幸いです。
魔王でした!それではまた次の記事でお会いしましょう!