もくじ

みなさんこんにちわ。魔王です。今回は
ワードプレスでブログをはじめました。
記事の書き方や装飾のやり方がわかりません。
上位表示されてるブログを見ると画像や装飾でわかりやすくまとめられているのですが
どうやって記事投稿すればいいのか教えてください。
そんな疑問に答えていきます。
ブログ初心者向けWordPress記事の書き方投稿の仕方。

簡単な文章で手順を追って説明
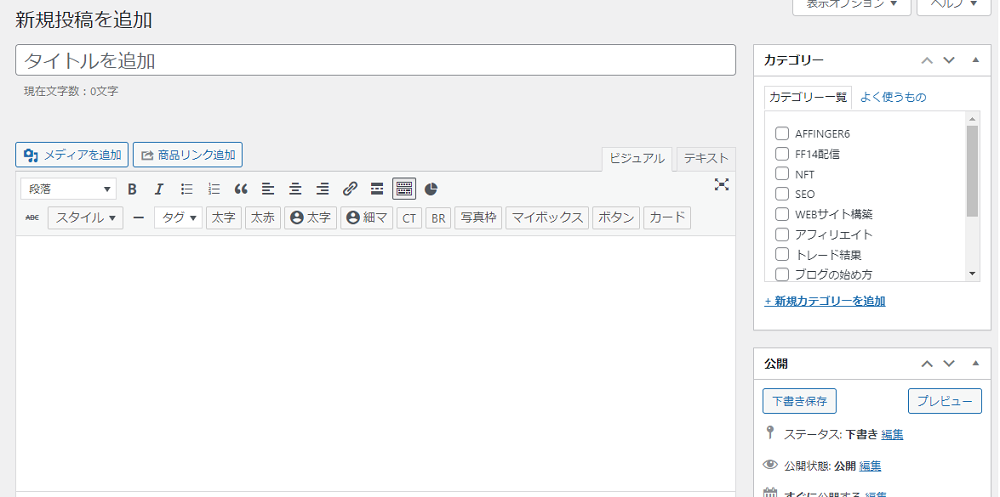
まず2022年6月現在ですとwordpressの投稿方法というのがGutenberg(グーテンベルグ)になっていると思います。
正直いいます。Gutenbergよりもそれ以前の投稿手段Classicエディターの方が格段に使いやすいです。
プラグインの競合の関係もあるのかもしれませんがGutenbergで投稿すると時間ばかりかかるので
Classicエディタープラグインをダウンロードしての投稿を当サイトはお勧めします。
それでは投稿手順へ。
メモ帳に下書き
いきなりwordpress投稿画面に書き始めるスタイルの方もいますが。
お勧めはメモ帳やテキストエディターで下書きをしてからコピペで記事を全部持っていく方法です。
ここで一つだけポイントがありまして。
見出し、wordpressの機能でhtmlタグの見出しを付ける事がSEO的にも重要です。
なので見出しがどこにあるかを忘れないように
■や□、そしてサブ見出しH4は・を頭に付けておくと
一気にコピペした状態でも、
ものすごくスピーディーに記事を整えていく事ができます。
タイトル

まずは一個目の目次をタイトルにそのまま。
この1個目の目次 = タイトルという構造はSEO的にも大きな意味を持っています。
勿論タイトルを先に作って、
それに基づいて記事を書いて行くスタイルの方もいます。
ただしこの1個目の目次 = タイトルという形はブログのSEO対策した記事の構成ロジックからくるものです。
ロジックに関してはそれだけで1記事分超えてしまうので詳しく書いたリンクを書いておきます。
-

-
ブログ初心者が知っておくべき読まれやすい導入文のテンプレート。
続きを見る
記事本文
記事本文です。ここでは一気にコピペで内容をガコン!と入れてあげましょう。
メモ帳からコピペでわざわざ張り付ける理由は。
メモ帳ですと機能が少ない分簡単に保存できて動作も軽い為です。
記事を書いている途中自宅で執筆中だったらネット環境も安定してるのでいいのですが。
出先のカフェなどでwi-fiで接続していたりすると今まで書いた記事が全てパーなんて自体も普通にあります。
ですのでまずは動作の軽いメモ帳に下書きをして、そこからWordPress投稿画面にコピペしましょう。
目次
ここから少し装飾っぽい内容になります、
当サイトではWordPressテーマにAffinger6を使っていますが
記事に集中したいのであれば是非有料テーマを導入しましょう。
記事投稿の際の装飾や見出しの設定が恐ろしい位楽になります。
無料テーマ等ですとhtmlやCssといったマークアップ言語を使ったりするのですが
htmlcssになれていてもブログの装飾時にタグをいじるとちょっと萎えます。
目次に関しては下書きの段階で■や・でわかりやすくわけているはずですので
スクロールダウンしていってあげて見つけ次第【見出し】化していきましょう。
画像
見出しを設定してあげるとこんな状態になります。
この状態ですと何か足りない。そう思うはず。
画像を挿入する事でここから一気にブログらしくなります。
見出しを作った後でいきなり装飾に行ってしまうと過剰な装飾になりがちなので注意。
画像はそれだけで文字をよんで疲れたユーザーの箸休め的な意味あいがあります。
勿論自分で撮影した写真でも味があってオリジナリティあふれるサイトにはなりますが。
クオリティの高い画像でないと逆にユーザーを疲れさせてしまう原因になることも。
ですので極力画像サービスを利用して画像を入手しましょう。
画像サービスで入手すれば著作権の関係もクリアされています
お勧めはShutterstockやadobe stockの3980円のコースです。
有料画像は月10点までのダウンロードですが
無料画像は登録していると無制限にダウンロードできます。
まずは3980円のコースにして。
集客ができるようになったら高額なコースにすると
集客できたタイミングで画像のクオリティも各段にあがるので〇です。
初めから高額な方のコースはあまりお勧めしません。
と言うのもブログ開設当初というのはほとんど人が来ない為
実は画像にこだわってもあまり意味がありません。
おっと魔王さん、論理破綻してませんか?
そういわれるのを覚悟で書いているけれども。
要はバランスです。開設当初はユーザー流入が少ない中でもある程度
画像のクオリティを整えておく必要はあります。
ブログ開設3-6カ月は文章とサイト構成の基礎を固め。
検索表示の上位を徐々に狙っていきましょう。
装飾
画像が入ったらいよいよよ装飾です。
まずは赤と黄色とか赤とオレンジといった。
赤と何か他の色1色の組み合わせのアンダーライン位で十分です。
例を出すと
こんな感じですね。
こつは赤で伝えたい事、黄色やオレンジでその前振り
こんな条件でアンダーラインを入れていきましょう。
初心者が気を付けるべき装飾
色を使いすぎるとサーカスのようなコンテンツに

WordPressで記事の装飾をする場合とにかく過剰装飾に気を付けなければなりません。
見出しと画像を適度に配置してあげて赤と黄色のアンダーライン。
この辺りでも十分だとは思います。
いくらでも装飾できてしまうので全てのフレーズを装飾すると
まるでコンテンツがサーカスのようになってしまいます。
サーカス自体を否定しているわけではありませんが。
あなたのコンテンツに読者は調べものをしに来ているので
ページを開いた瞬間にサーカス!!ドン!ではびっくりしてしまいます。
吹き出し、H2H3、赤と黄色のマーカー。リスト、ボックスで十二分
装飾は少し物足りない位でOKです。
当サイトでは

H2H3目次
赤と黄色のアンダーラインのマーカー。
リスト
- リスト。
ボックス。
この辺りに意図的に限定して装飾しています。
少なすぎず多すぎず。このバランスは記事を書いて行くうちにすぐにつかめると思います。
記事以外の投稿設定。

WordPress投稿の記事画面が装飾までおわりました。次は投稿記事以外にある細かい設定をしていきましょう。
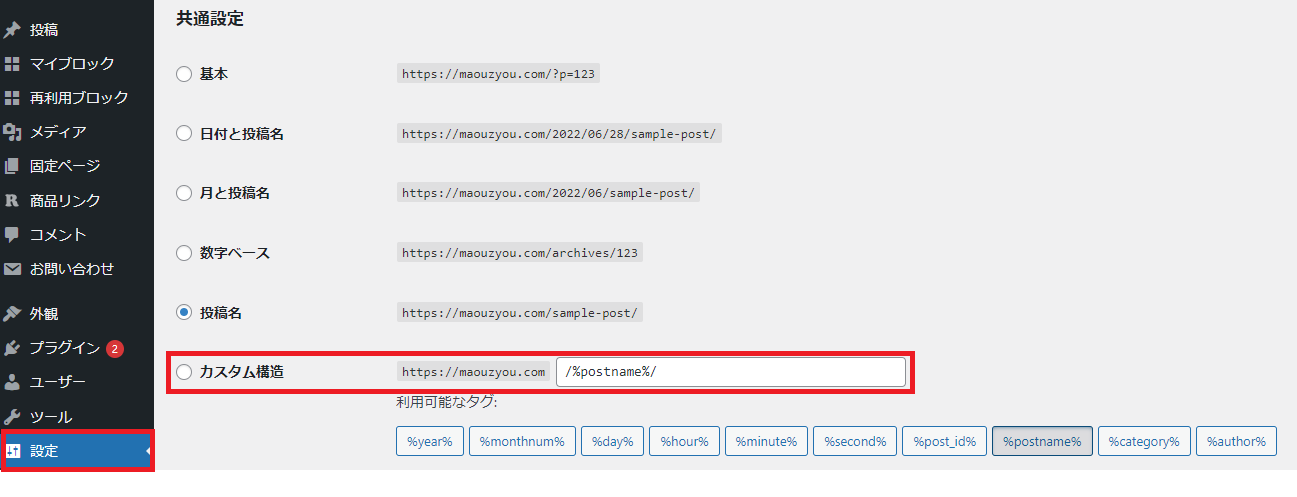
パーマリンク

パーマリンクの設定です。これはwebサイトのURLの文字を整えて公開する部分です。
デフォルトの状態ですと記事のid、1064とかそんな感じになってると思うのですが。
SEO的にもかなり重要な部分であり、後から直すには面倒な部分ですのでこの機会に覚えておきましょう。
WordPress設定画面の赤く囲った部分でカスタムしていきます。
一番下のカスタム構造にすればOK

ただし記事投稿の際に一回一回設定していってあげなければいけないのですが
なれていけばそれも苦になりません。
理想とされているのは記事の内容がわかる英単語です。
例えば当記事でしたら【blog-wordpress-contribution】
こんな感じです。
ちなみに日本語のままですとTwitterで拡散した時に文字化けして怪しいURLになってしまうので断然英単語にするのがおすすめ。
メタ関連2個

メタキーワードとメタデスクリプションも同様にSEO的に意味のある個所ですのでこの機会に覚えておきましょう。
メタキーワードは狙ったSEOキーワードをカンマで区切って入れてあげればOK
メタデスクリプションは文章ですので考えすぎちゃうといくらでも作れちゃいます。
現在のSEOではほとんど参考にならない部分ではあるのですが。
Googleで検索して表示された時にこのメタデスクリプションの部分が説明として表示されます。
端的に短く記事を説明しましょう。
お勧めは一個目の目次について書く事です。
アイキャッチ

画像サービスとWordPressを使っていると画像の大きさが勝手にある程度整えてくれるので気にしなくなるのですが。
SNSで拡散する際に実はサイズに気を付けないと画像が表示されません。
画像が表示されていない拡散リンクを自分が見た時にどう思うかですが。
細かい所を気にしていない記事だと思って、
きっと見に行きません。
アイキャッチサイズは横幅1200の縦800位にペイントツールなどで簡単にリサイズできますので。
画像を挿入するときにアイキャッチにできそうな画像はすかさずリサイズしておく癖をつけましょう。
まとめ

今回はワードプレスブログの投稿の仕方と装飾、SEOの視点で気を付けなければならない点を解説しました。
始めは覚える部分が多くややこしく感じるかもしれませんが。
南海かやっていくうちに自然にできるようになってきますので、
細かい部分をこなしつつの投稿作業になれていきましょう。
それでは次の記事で会いましょう!魔王でした!