
皆さんこんにちは!魔王です。
現在webマーケターとして各種webメディアに携わる傍ら、
個人で手軽に情報を発信していく方向けにwebメディアのつくり方SEO対策、イラストレーターやフォトショップDTPソフトの使い方等、
国民総インフルエンサー時代に必要な情報を発信しています。
前回の【30分で】affinger基本設定【記事を書き始められます】①に引き続き
今回サイドバーのウイジェット周りをやっていこうと思います。
ここを作り終わると記事を投稿していけばいわゆるwebサイトになるので頑張りましょう!
目次
1 サイドバーウイジェット当サイトの並びを確認
・設定方法
・プロフィールカードの設定
・最新の投稿の設定
・twitterの埋め込み設定
・最新の投稿の設定
サイドバーウイジェットの種類の確認方法
フォントの設定
1 サイドバーウイジェット当サイトの並びを確認
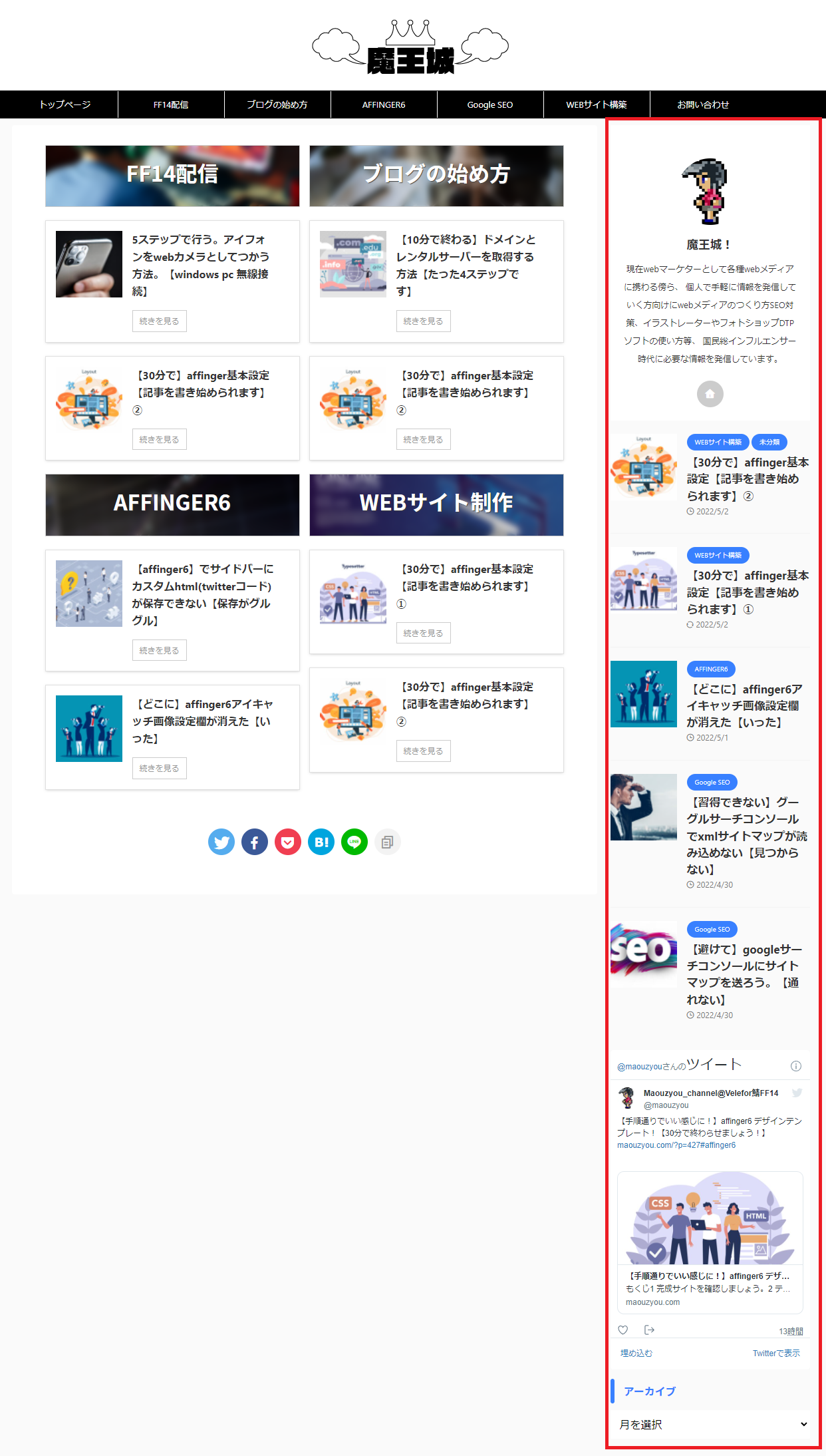
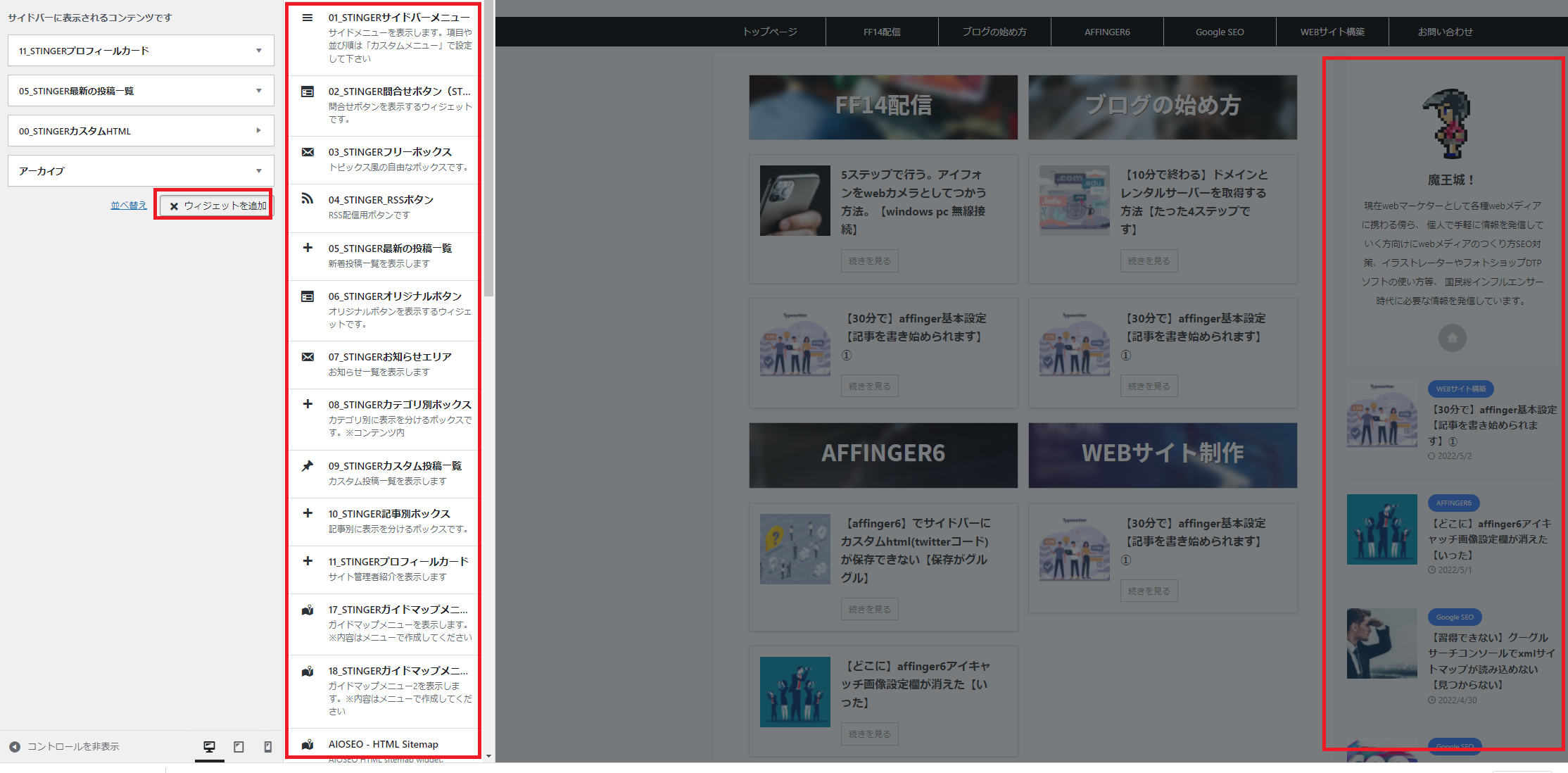
さてそれでは当サイトのサイドバーの並びを確認していきましょう。
画像の赤い四角で囲った部分ですね!
よくある構成ですが、デザインを追求しすぎると
読みづらくなるので注意するのはデザインというよりも文字間の隙間やカラーリングです。

上から【プロフィールカード】【最新の記事】【twiitterの埋め込み】【月間アーカイブ】
となっています。
設定方法


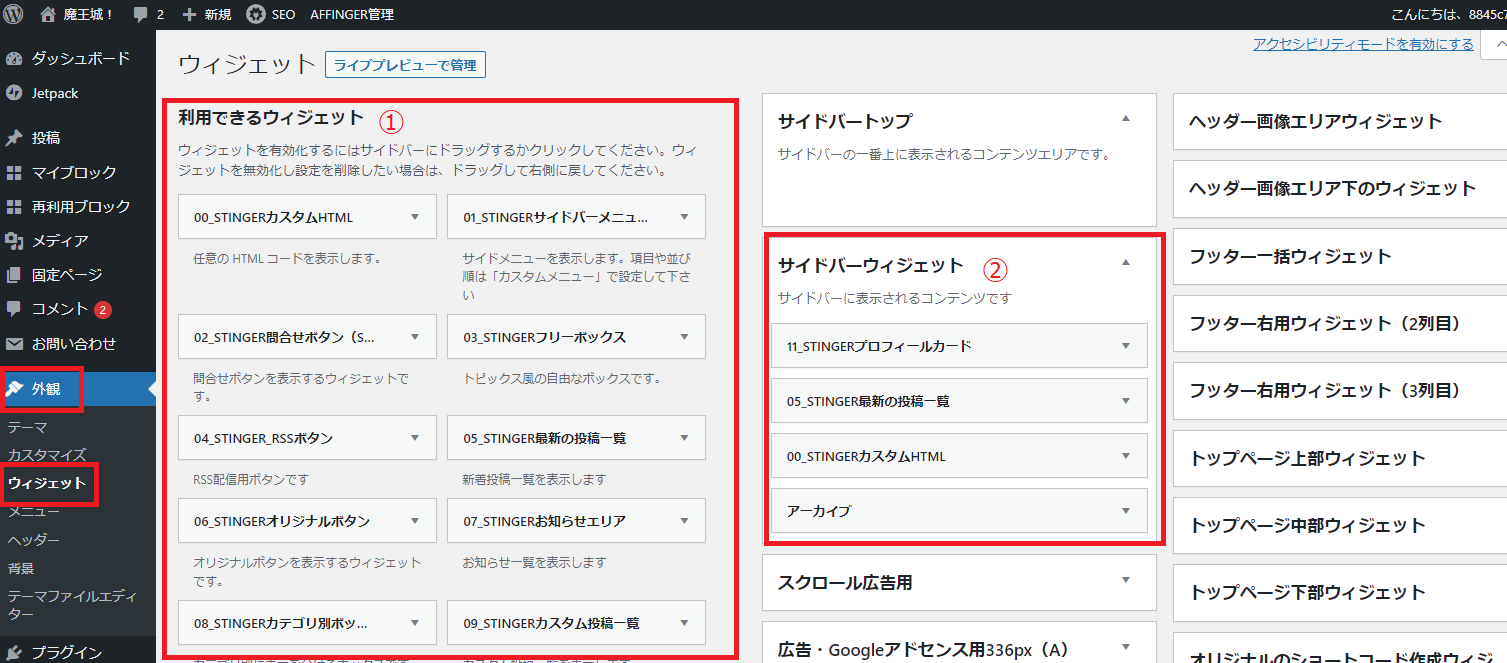
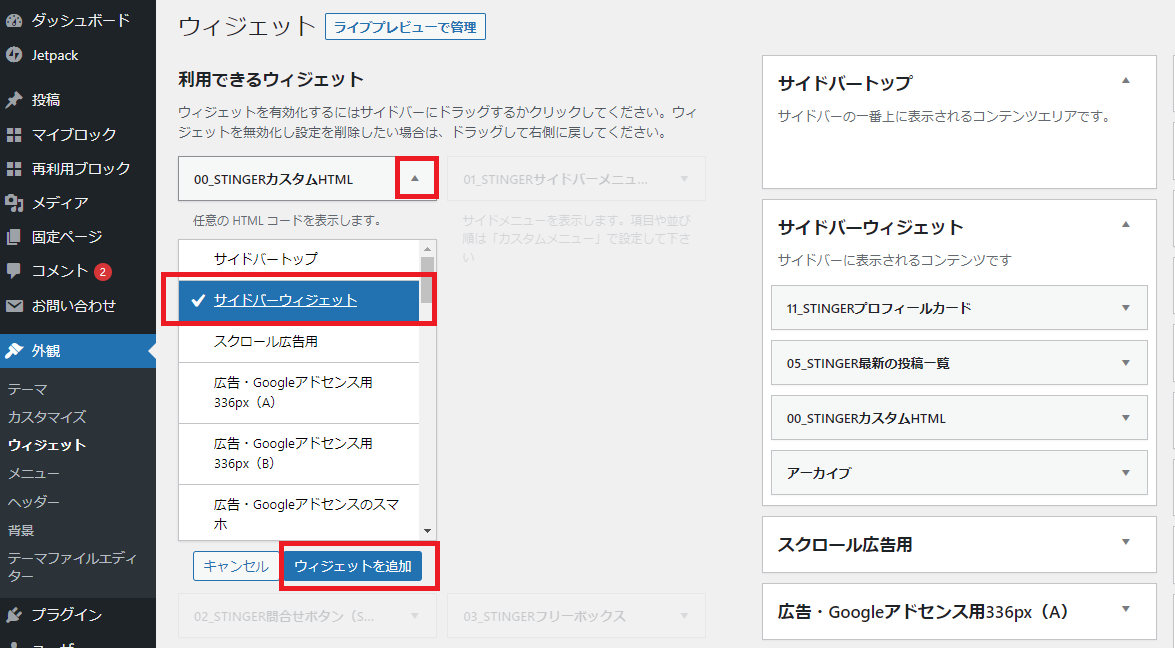
赤い四角の部分ですね。
ウイジェット設定画面の左側にある①【利用できるウイジェット】からドラッグアンドクリックで右側の➁【サイドバーウイジェット】にもっていってもいいですし
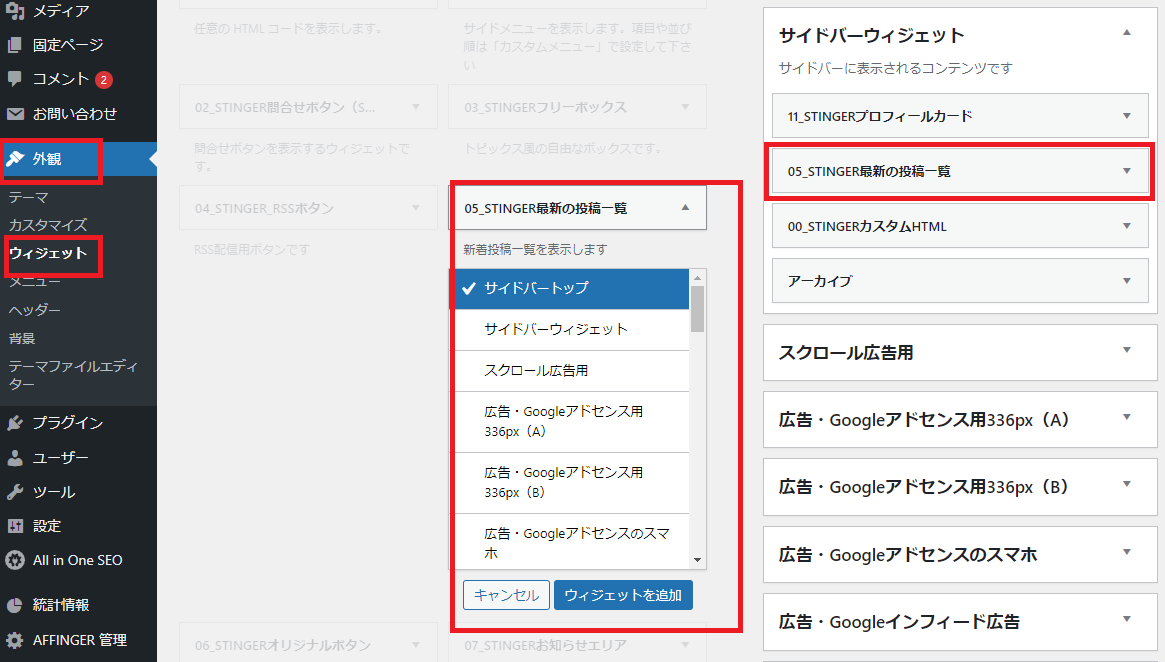
以下の画像のように

利用できるウイジェット⇒下タグ展開⇒サイドバーウイジェットへチェック⇒ウイジェットを追加
でもOKです!やりやすい方でいきましょう。
・プロフィールカードの設定
プロフィールカードの設定です。
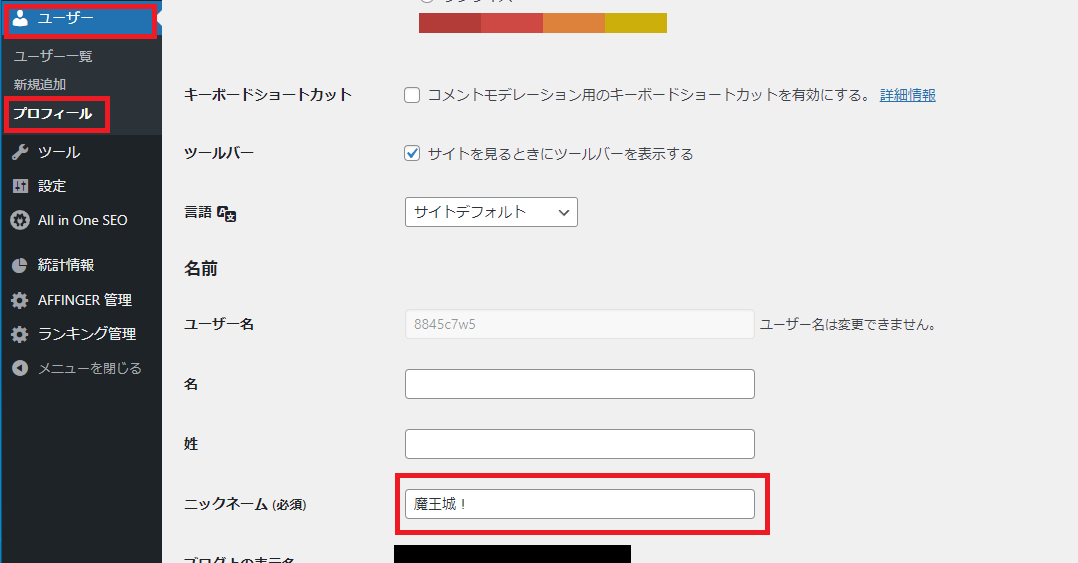
【ユーザー】⇒【プロフィール】で基本情報を入力していきましょう!

情報を入力していきましょう。
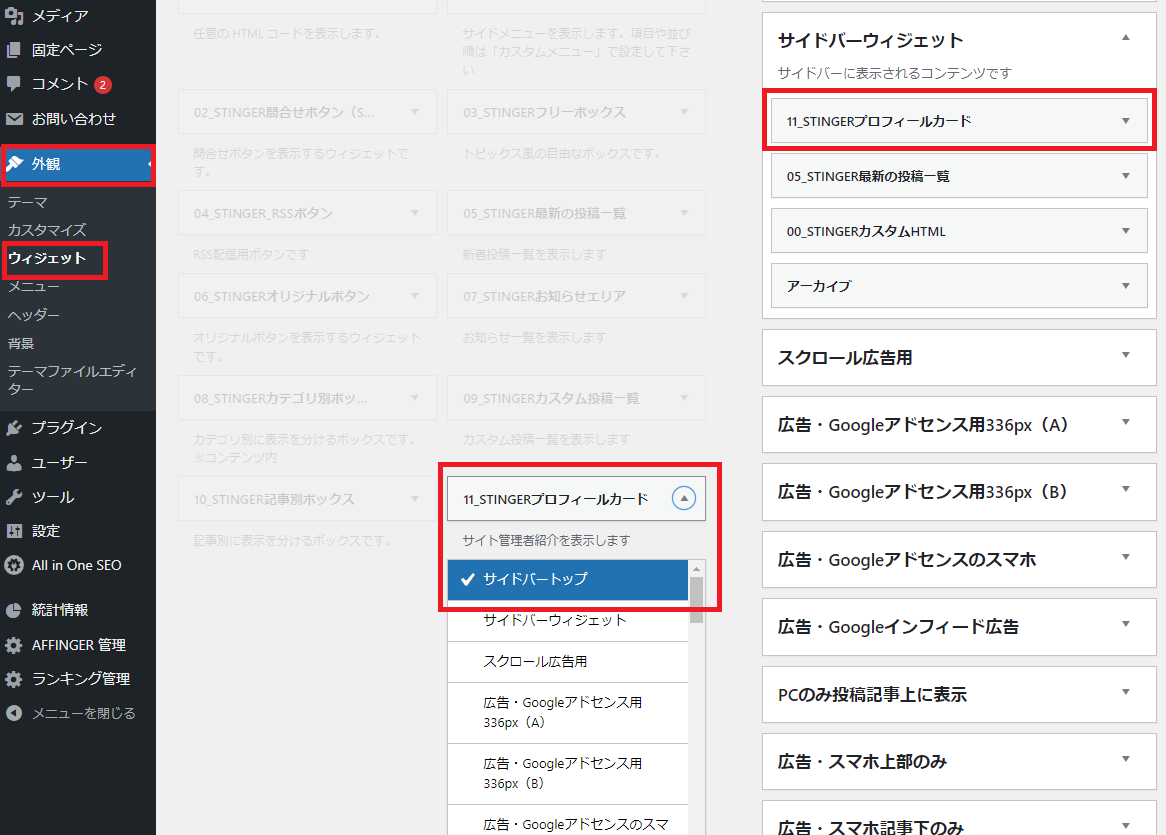
【外観】⇒【ウイジェット】⇒【11_STINGERプロフィールカード】⇒【サイドバートップ】へ
順番がそのままwebサイトの表示に反映されるのでわかりやすいですね!

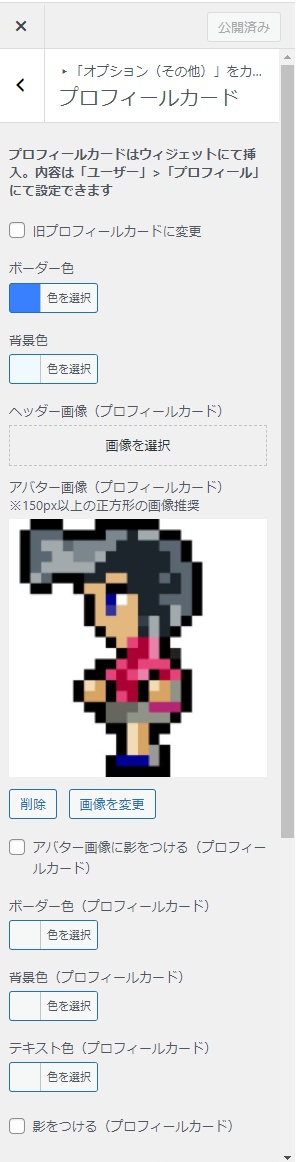
最後にプロフィール画像を設定していきましょう。
【外観】⇒【カスタマイズ】⇒【オプション(その他)】⇒【プロフィールカード】⇒【ヘッダー画像・アバター画像を挿入】

こんな感じですね!
・最新の投稿の設定
実はサイドバーに各ウイジェットを設置する方法は上のプロフィールカードの設置と同じです。
設置後の各機能の設定をしなくてはならないという点が違うだけですが一応復習がてらいってみましょう!

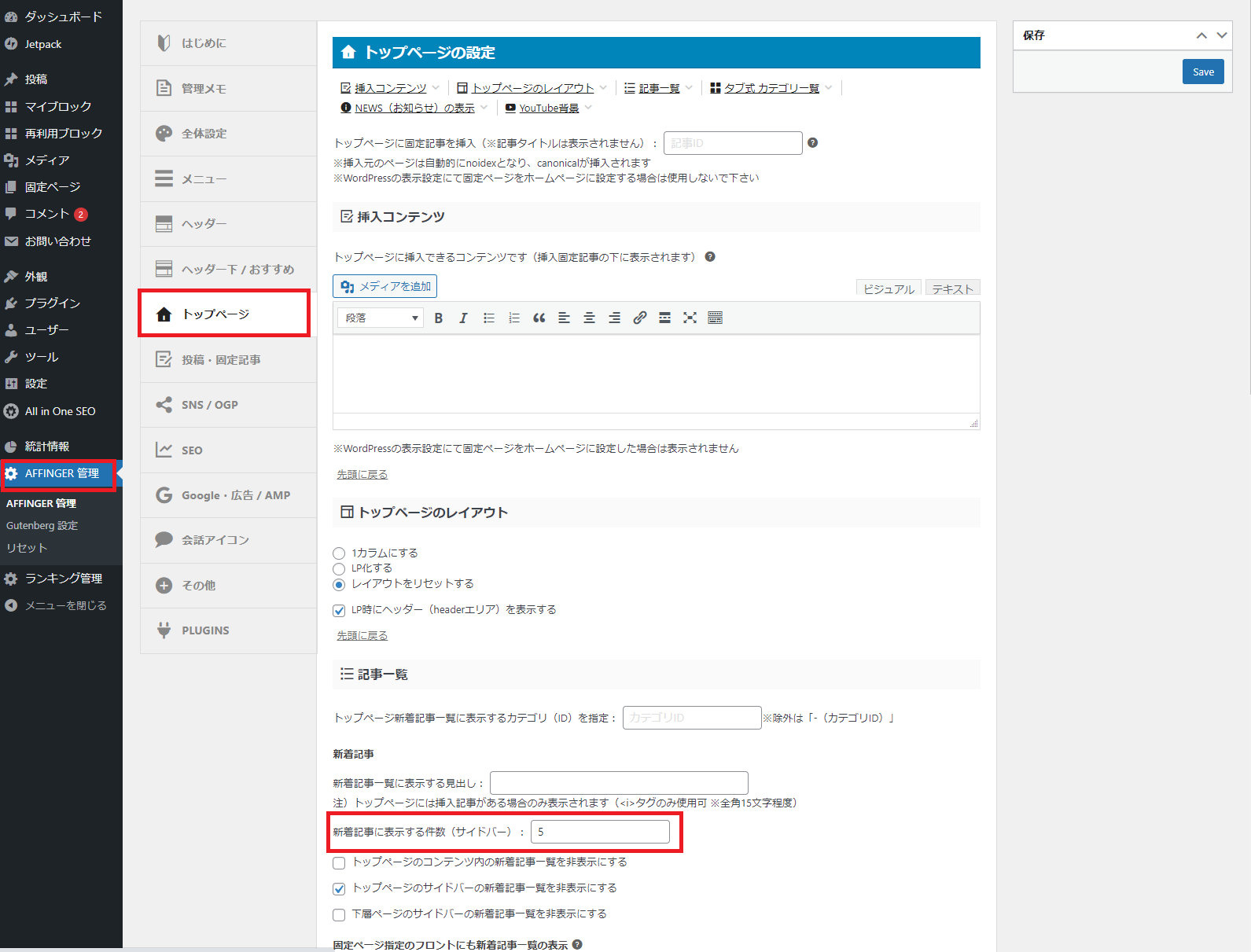
ここで注意が!
表示する投稿数だけここで設定してしまいましょう、これを設定しておかないととんでもない量の投稿数が表示されてしまいます。

・twitterの埋め込み設定
twitterの埋め込みなのですがこれはaffingerではtwitterを直接表示させているのではなく
htmlコードを読み込んで表示させています。そのhtmlコードを記述するスペースをサイドバーに配置している感じです。
twitterのhtmlコード取得については以下の記事で説明してあります。
セキュリティによっては保存ができませんので以下の記事を参照してください。
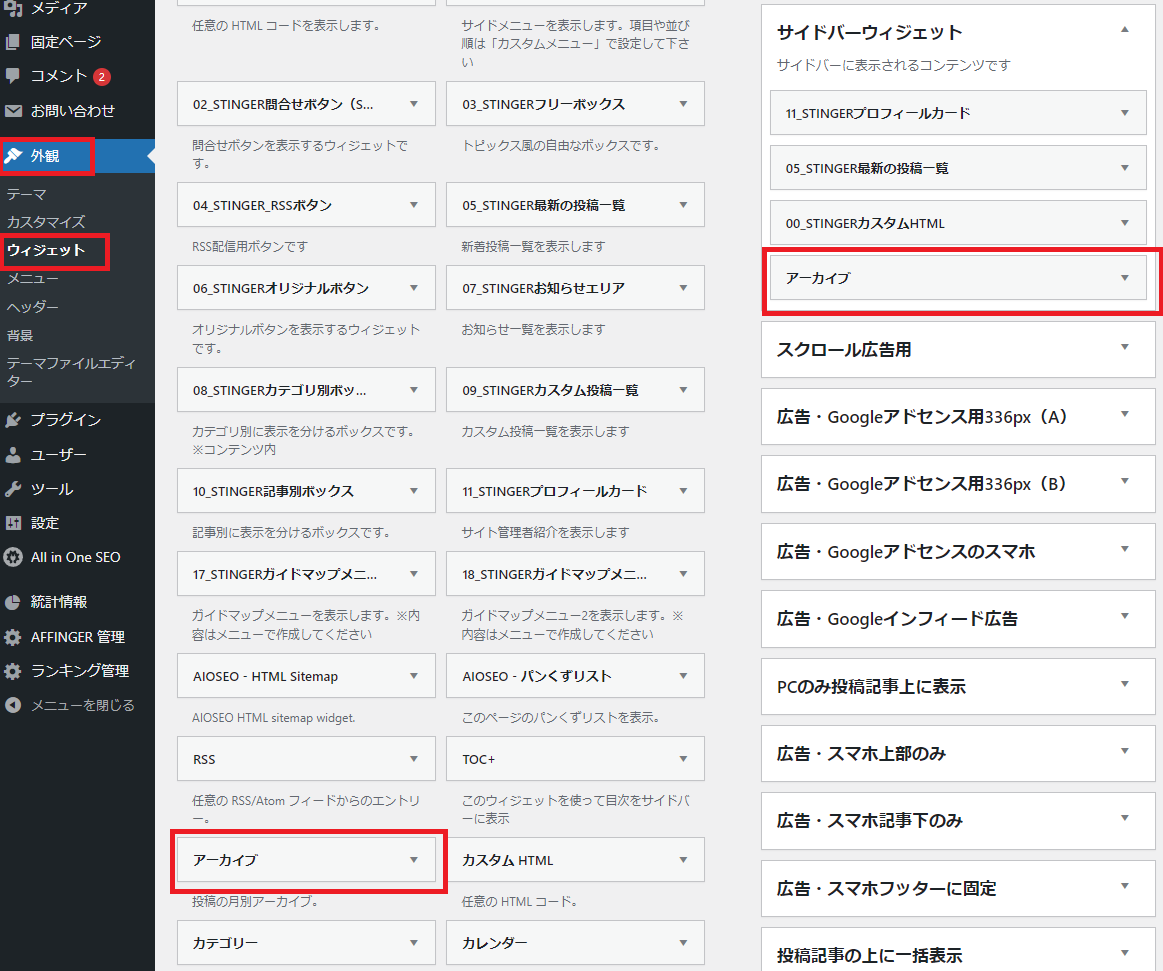
アーカイブの設定
これも今までと同じです。
赤い四角の順にドラッグするだけですね!

サイドバーウイジェットの種類の確認方法
さてこれでwebサイトの機能としては充実してきたと思います。あとは記事を投稿していきといった所ですが
この他にもサイドバーにいろいろな機能を配置する事ができます。
では他にどんな機能をもったどんな見た目のウイジェットを配置できるのか確認できる方法をご紹介しましょう。
ワードプレスには外観を見ながら直観でwebサイトを作っていく機能があり。
それを利用してaffingerのサイドウイジェット機能と見た目を確認していけます。

5 まとめ

今回は前回の【30分で】affinger基本設定【記事を書き始められます】①に引き続き
サイドバーのウイジェット周りを作っていきました
今回の記事であなたのwebサイトがぐっと今っぽくなってきたと思います。
これからガンガン記事をアップしていくにあたり、まずはwebサイトのつくりが完成したので
これで記事執筆に集中できると思います。
当ブログではこんな感じで配信に必要なWeb制作、SEOを意識した文章の書き方に関しての情報を発信しています。
励みになりますのでブックマークをして頂けたら幸いです。
魔王でした!それではまた次の記事でお会いしましょう!