 皆さんこんにちは!魔王です。
皆さんこんにちは!魔王です。
現在webマーケターとして各種webメディアに携わる傍ら、
個人で手軽に情報を発信していく方向けにwebメディアのつくり方SEO対策、イラストレーターやフォトショップDTPソフトの使い方等、
国民総インフルエンサー時代に必要な情報を発信しています。
affinger6を使っててフッターいい感じにデザインしたい
そんな方向けに手順を追って説明していきたいと思います。
もくじ
1 フッター位置
affinger6でも他のテーマでもフッターと言えば一番下の部分の事を言います。

コンテンツ部分である真ん中とヘッダーの部分で書ききれなかったところやコピーライト
連絡先、プライバシーポリシーなど皆さん配置しています。
affinger6ではただ配置するだけでなくかっこよくスタイリッシュにデザインしていくことができます。
2 AFFINGER6でフッターデザインで出来る事

affinger6のフッターでできる主なデザインです。
カラー
背景画像
フッター部分でさらにエリアを分割(2分割or3分割)
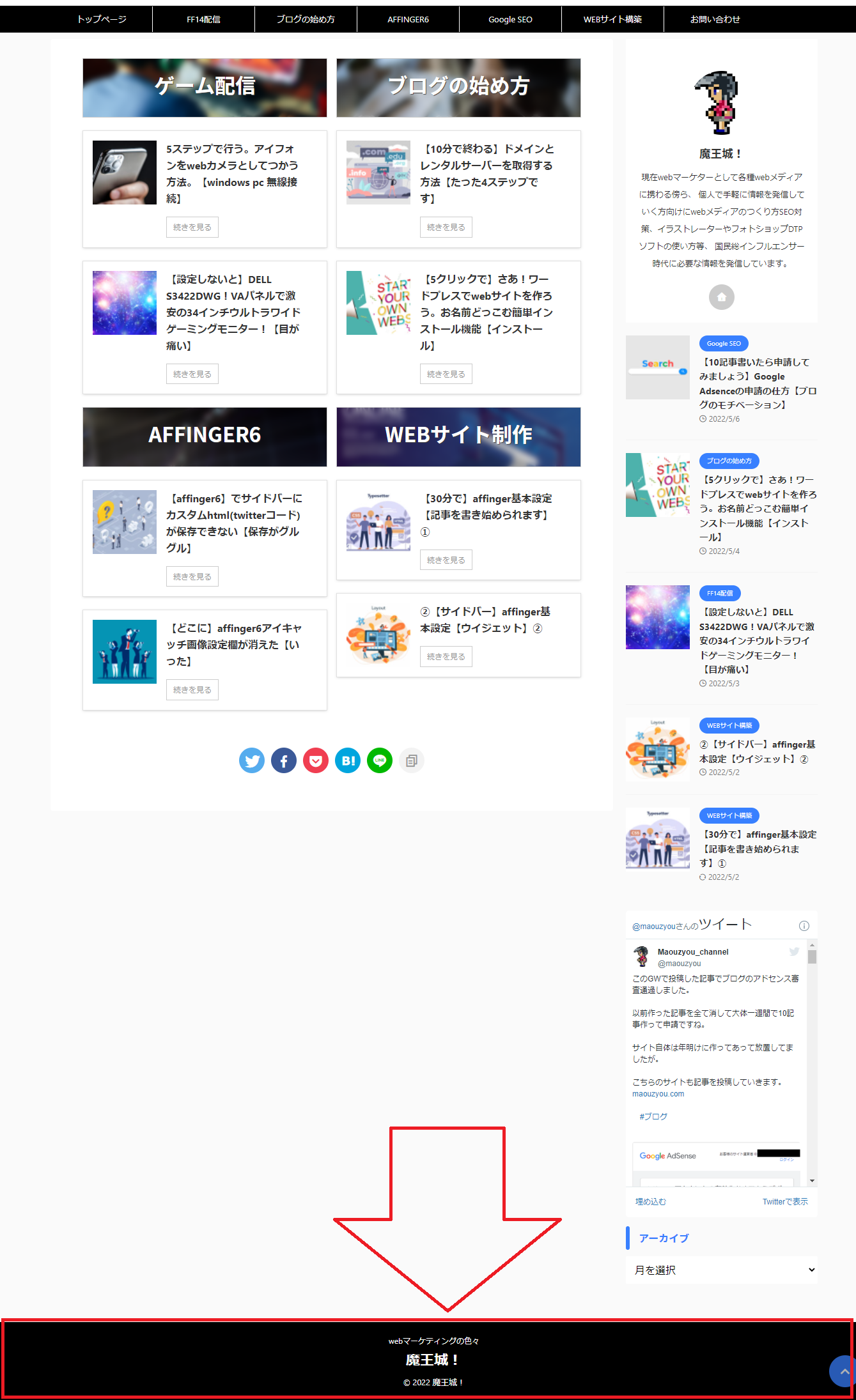
3 完成状態をみてみよう。
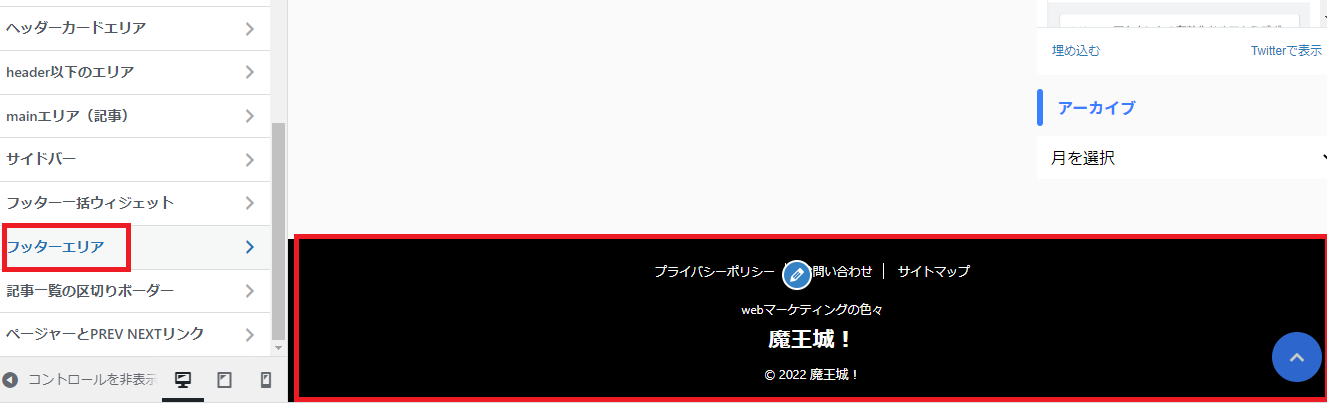
完成状態を見てみましょう。当サイトでは背景ブラックの背景画像無し、フッターメニューバーにシンプルに
【プライバシーポリシー】【お問い合わせ】【サイトマップ】
の固定ページへのリンクでデザインしています。

4 フッターをデザイン!手順を追えばOK
4.1メニュー設定
4.2カラー設定
4.3画像設定
4.4分割設定
4.1メニュー設定
ヘッダー部分にメニューバーを設置するのは見慣れてると思いますがフッター部分にもメニューを設置する事ができます。
基本的に作り方は同じですがチェックする箇所があります
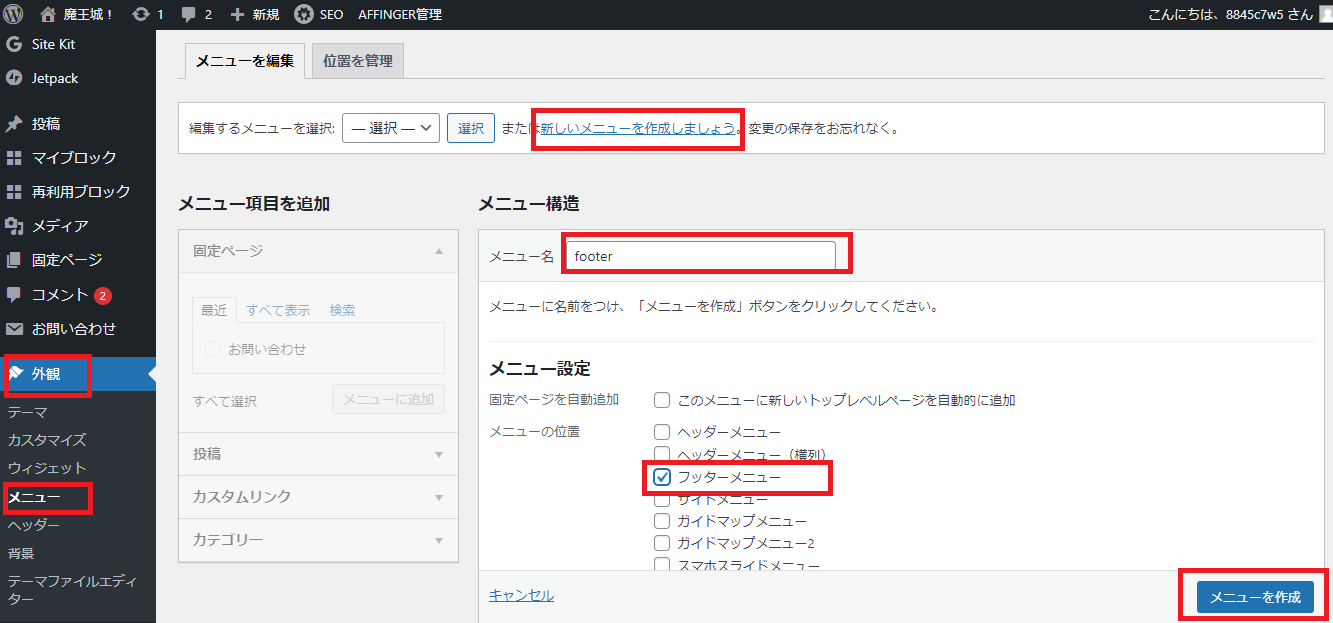
【外観】→【メニュー】→【新しいメニューを作成】→【メニュー名にfooterと入力】→【メニューの位置フッターにチェック】→【メニューを作成】です。

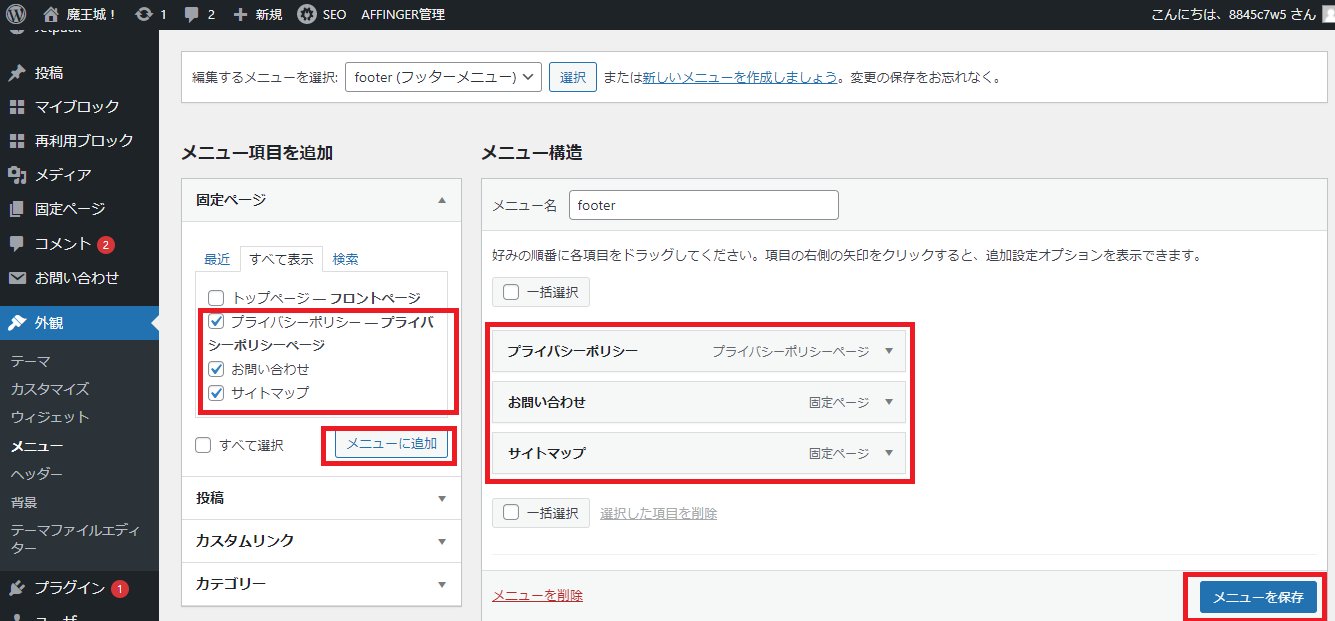
【作ってある固定ページのプライバシーポリシー、お問い合わせ、サイトマップにチェック】→【メニューに追加】→【メニューを保存】

出来ましたね!
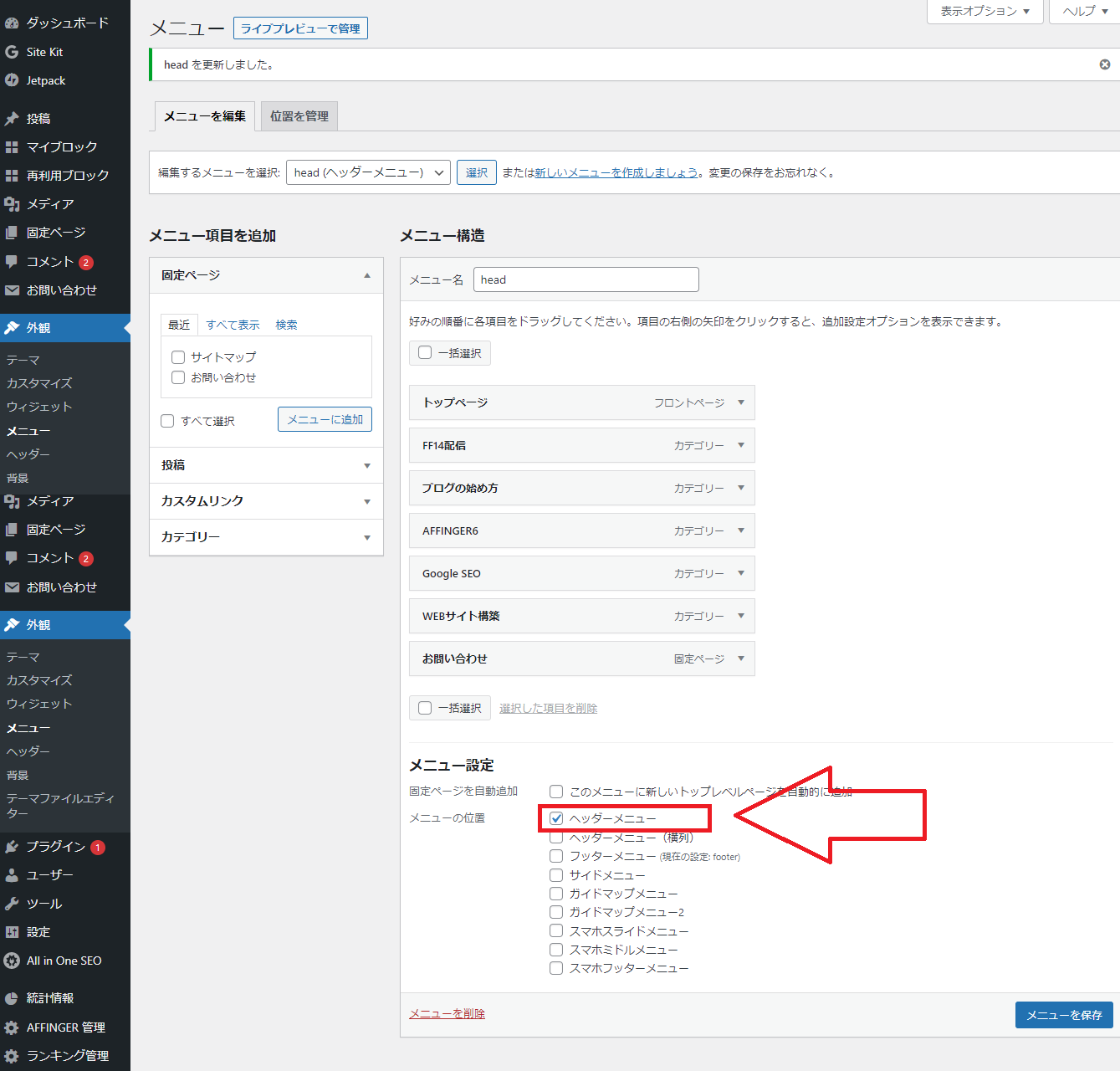
注意して頂きたいのがヘッダーメニューの方のメニュー作成画面でヘッダーメニューにチェックが入ってない場合フッターメニューとこんがらがって
フッターメニューがヘッダーメニューに表示される事があります。なので以下の画像のチェックを確認。

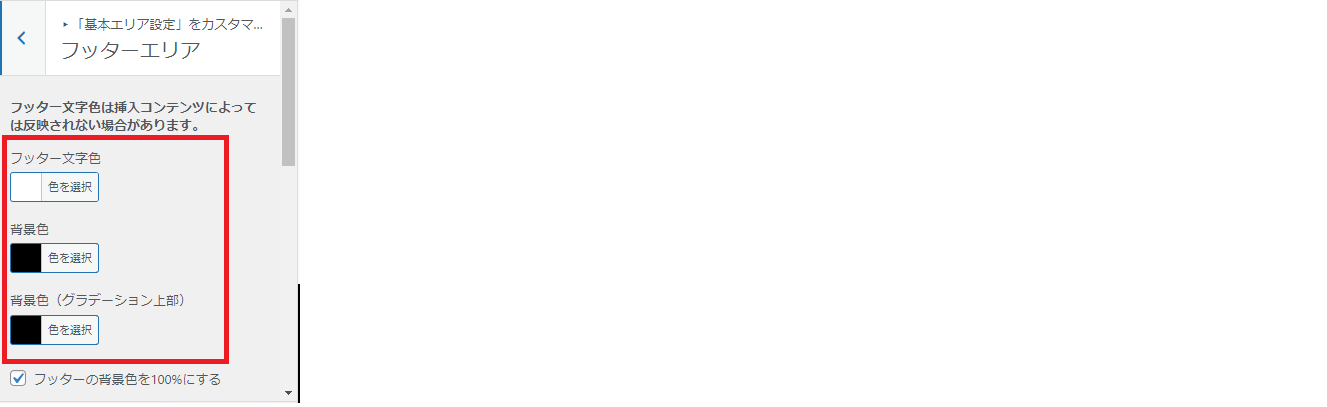
4.2カラー設定
フッター部分の色設定が2色まで設定できます。これを利用してグラデーションとかにもできますがシンプルなサイトデザインが僕のコンセプトですので黒に
してあります。
【外観】→【カスタマイズ】→【基本エリア設定】→【フッターエリア】

黒になってますね!こんな感じです。
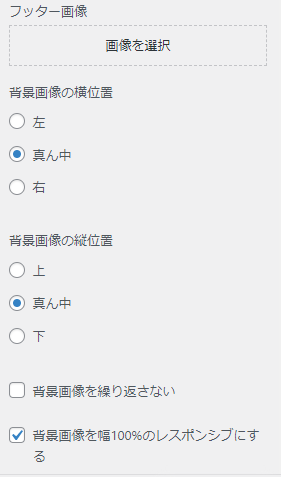
ちなみにこのフッター色設定の部分を下にスクロールすると

こんな感じで画像の設定ができます。
好きな壁紙で設定したい場合はここで設定。
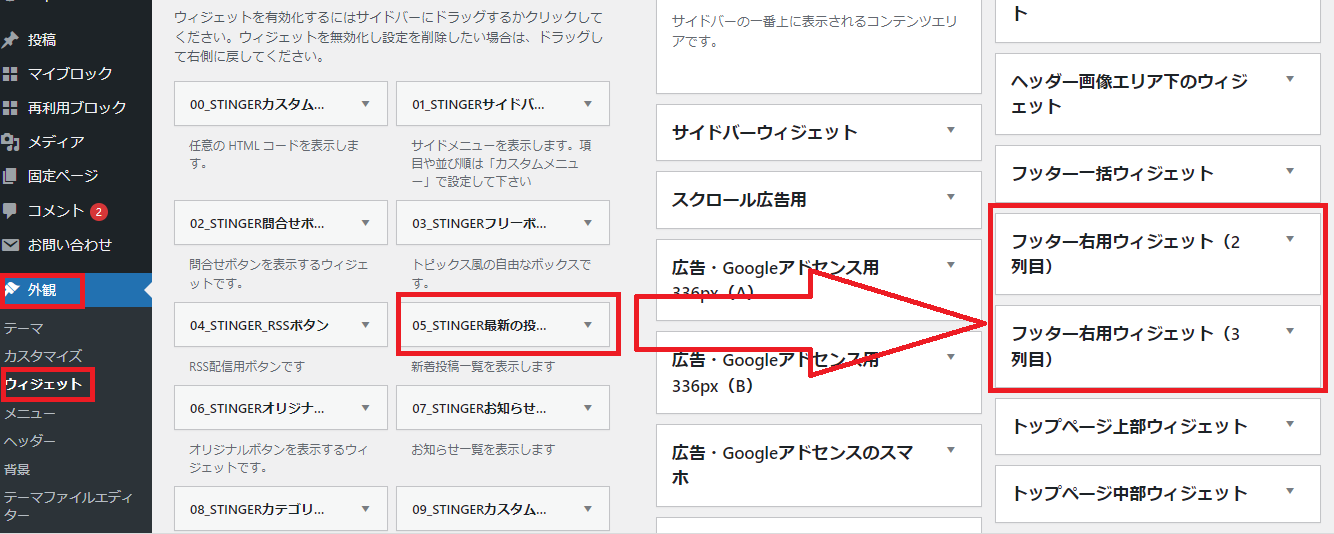
4.4分割設定
当サイトではフッターはシンプルにメニューで構成してますが
フッター部分を三分割して大きなメニューバーのように使用するやり方もAffinger6では簡単にできます。
その場合は
【外観】→【ウイジェット】
のフッター右用ウイジェット2段目用とフッター右用ウイジェット3段目用に設定してあげましょう。

5 まとめ

さて今回はさて今回はaffinger6を使っててフッターいい感じにデザインしたい方向けに解説をさせて頂きました。
当ブログではこんな感じで、Webマーケティング、Web制作、ブログに関しての情報を発信しています。
励みになりますのでブックマークをして頂けたら幸いです。
魔王でした!それではまた次の記事でお会いしましょう!