皆さんこんにちは!魔王です。
現在webマーケターとして各種webメディアに携わる傍ら、
個人で手軽に情報を発信していく方向けに
webメディアのつくり方SEO対策、
イラストレーターやフォトショップDTPソフトの使い方等、
国民総インフルエンサー時代に必要な情報を発信しています。

という方に向けてこれだけ把握しておけば大丈夫!
という装飾を紹介していきます。
もくじ
1 結論

さて実際に見ていきましょう。
装飾でまず頭に入れて自然に使えるようになりたいのは以下の7つです。
ブログを初めて3カ月くらいの間はこの辺りを自然に使いこなせるようにしましょう。
ノーマルな四角の枠

ポイント
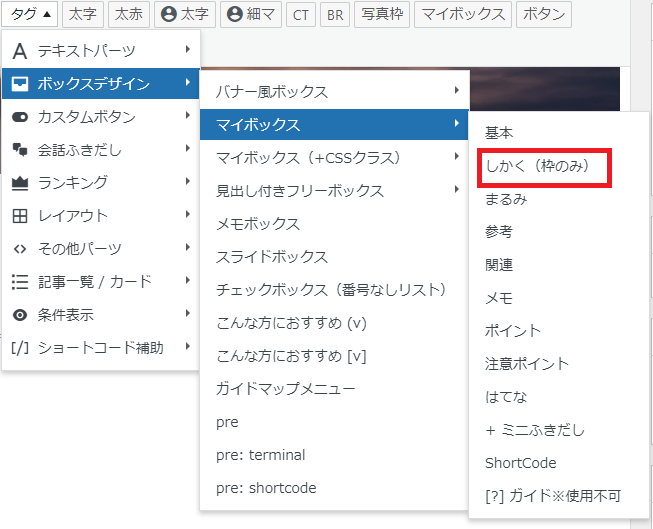
マイボックス-四角
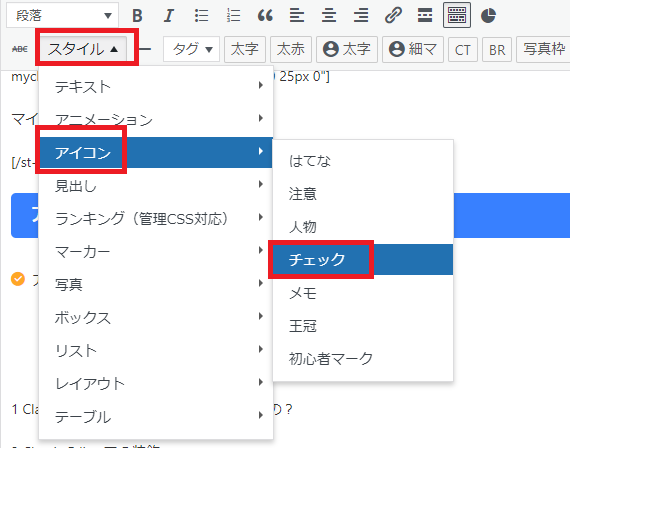
アイコンのチェック

アイコンのチェック、左のオレンジ色のチェックですね!
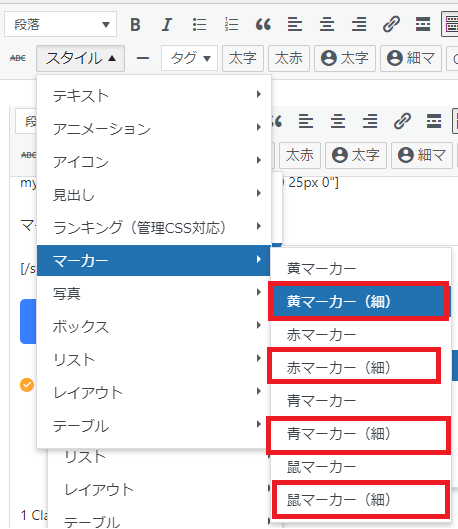
細いマーカー

テキストの下に引く細いマーカーですね!
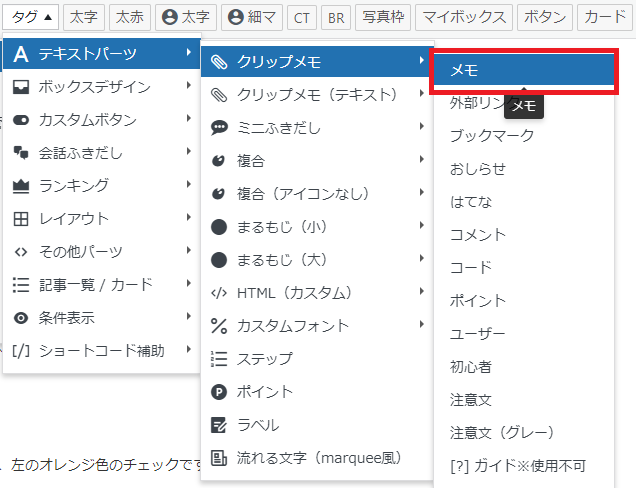
クリップメモ

クリップメモはこんな感じです、クリップメモを装飾するときはマーカーをこの中のテキストに入れないのが〇
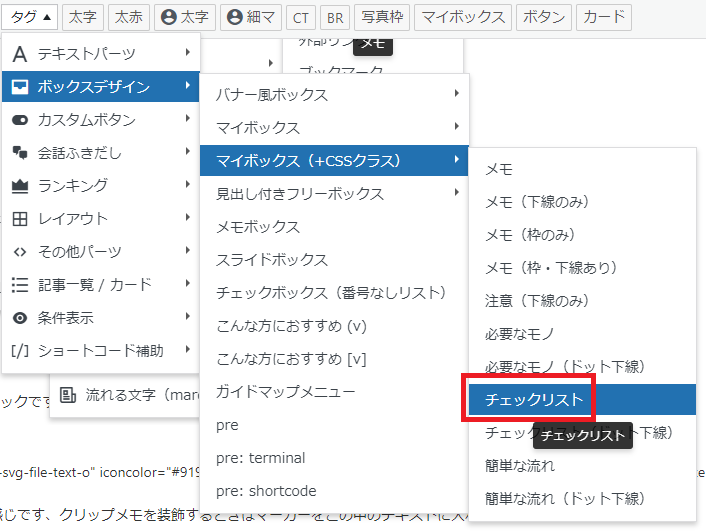
チェックリスト付きBOX

チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
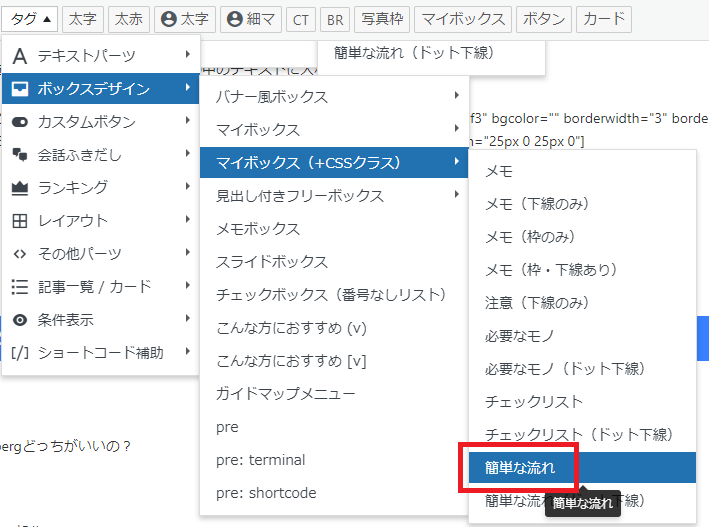
簡単な流れボックス

簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
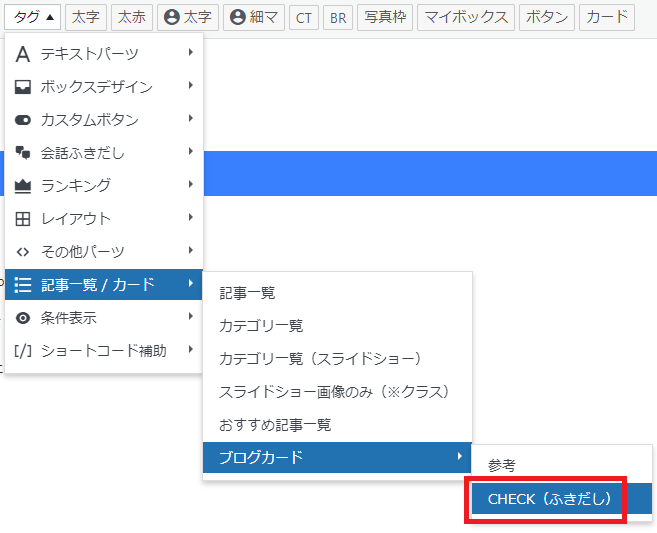
ブログカード

こちらもCHECK
-

-
ブログを三カ月間毎日更新した結果、pvと収益を発表。
続きを見る
2 Classic EditorとGutenbergどっちがいいの?

答えはClassic Editorです。
理由は
チェックリスト
- リアルタイムでプレビューに反映させるとカーソルがぶるぶる震えます。
- 選択するタブも出たりでなかったり
- 最悪の場合書きかけの下書きが再起動でパーです。
確かにGutenbergは最新の編集プラットフォームです。
装飾もかなり便利に多くの種類があるでしょう。
しかしそれを採用して記事の執筆に影響がある時点で従来のClassic Editorを強烈にお勧めします。
例えばコワーキングスペースで記事編集中に通信の関係でPCがシャットダウン。
この状態が現段階では普通にあり得ます。
Blogの本質はやはり装飾ではなく記事ですので。
肝心の記事編集中にやりづらくなる状態というのは避けた方がいいでしょう。
Classic Editorでの装飾
冒頭でお伝えした通りはじめは7つだけで装飾を考えるようにしましょう。
以下スタイルとタグからの装飾をざっと説明します。
スタイル
チェックリスト
- テキストは参考リンクあたりまででOK
- アイコンはチェックのみをはじめは使う。
- アニメーションは目が疲れるしうるさくなるだけなので極力使わない。
- 見出しとランキングは使う事を考えずにOK
- マーカーは推奨は細いマーカーです。前後に写真やグラフがあるとくどい印象に。
- ボックスとチェック系に関してはタグメニューで設定する方が〇。
ここまでで【ノーマルな四角枠】【アイコンのチェック】と【テキストの細マーカー】の3個まで絞りました。
Classic Editorでの装飾だけでも実はかなりの数があります。
これを全部使おうとしたらまるでパチンコ台のUIのように大変な事になりますので。
厳選して使っていきましょう。
タグ。
正直タグだけでもかなり多いです。
これを全部把握してその上でブログの記事を書くのは確実に時間とパワーのロス。
という事で
チェックリスト
- クリップメモ-チェック
- チェックリストボックス
- 簡単な流れボックス
- ブログカード
最初の3つはボックス関連でひとくくりでもOK
これにスタイル関連で前述した3つをプラスした7つ
これがおすすめの装飾です。
この7つをブログ開設3カ月は使う事をお勧めします。
3 装飾する際に注意したい部分

ブログ記事を書きたての頃は実は装飾が楽しくてどうしてもやりすぎてしまう部分があります。
ユーザー目線でwebサイトを見るとあまりゴチャゴチャしたサイトはげんなりしますし、
殺風景すぎるサイトもそれはそれで心配になります。
なので一番効率よい装飾のみでカラーの数を抑えて
この二点を装飾の際は考えながらやるようにしましょう。
4 Webサイトに統一感をだす為には。

Webサイトに統一感を出す為にはカラーの統一がぱっと見では一番ですね!
ですが実は。
装飾にルールを授ける
これでカラー統一以上の効果が得られます。
今回紹介した7つの装飾に各々ルールを授けて記事を装飾していくようにすれば
webサイトに統一感が生まれスッキリした印象と読みやすいwebサイトができあがります。
5 まとめ

さて今回は

という方に向けて装飾はこれだけ把握しておけば大丈夫!
という装飾を紹介させて頂きました。
当ブログではこんな感じで配信に必要な設備、web制作、ブログに関しての情報を発信しています。
励みになりますのでブックマークをして頂けたら幸いです。
魔王でした!それではまた次の記事でお会いしましょう!