
こんにちは。魔王です。
現在webマーケターとして各種webメディアに携わる傍ら、
国民総インフルエンサー時代に必要な情報を発信しています。
今回は

という方向けにでできる記事内テーブルの作成方法と
スタイリッシュにする設定をご紹介していきたいと思います。
当記事を最後まで読むと今後記事内で表を作りたいときに楽々とエクセルのような表を作ることができます。
もくじ
1プラグインをインストール
準備するものがあります。
プラグインとWordPressテーマひとつづつ。
・Advanced Editor Tools(旧:TinyMCE Advanced)
・Affinger6
Affinger6は横スクロールの部分で必要になります。設定の段階では他のプラグインでもOK
インストールするプラグイン
Advanced Editor Tools (previously TinyMCE Advanced)になります。

有名なプラグインですのでインストールされてる方も多いと思います。
2基本の表を作る
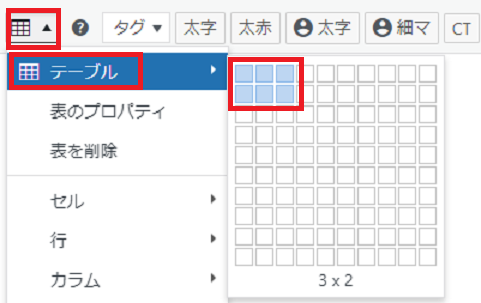
まずは装飾前の基本の表を作っていきましょう。
横3コマと縦2コマで作っていきます。
一番右の赤い四角をスクロールするだけで3×2の設定ができます。

基本の表はこれで完成です。
表の中にテキストを入れてみましょう。
| エックスサーバー | お名前ドットコム | ConoHa WING |
| 495円 | 1430円 | 687円 |
一番右に社名と金額のセルを挿入しましょう。
挿入の仕方は赤い四角を順に
【テーブル】⇒【カラム】⇒【列を左に挿入】
| 会社 | エックスサーバー | お名前ドットコム | ConoHa WING |
| 金額 | 495円 | 1430円 | 687円 |
ここまでくれば次は装飾ですね。
3 装飾をしてスタイリッシュに
基本的な表に装飾をしてスタイリッシュにしていきます。
まずは輪郭線の装飾。
輪郭ですので表の周りでね。
1 表を全選択
2 テーブルアイコンを押す
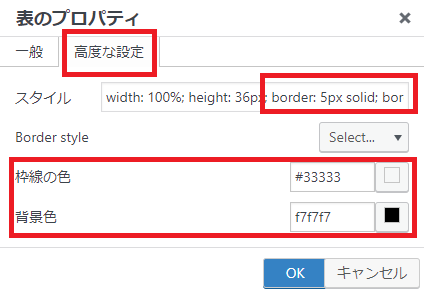
3 表のプロパティを押す
4 輪郭線の太さと色をきめる

fontでもそうですがちょっとした所で見やすさが違ってきます。
パッと見で【良い感じ】の印象にするには細部にこだわる事が重要
1プロパティの【高度な設定】を押す
2スタイルの窓の文字の最後尾に【border:3px solid;】と入力する
3枠線の色の窓に好きな色を入力。
これでOKボタンで画面を閉じます。
線の太さについて
スタイルの【3】という数字で枠線の太さを指定しています。
ここを変えることで太さが変化しますので自分が見やすい太さを見つけてください。
色について
#●●●●●●でしていする色の事をwebカラーと言います。
調べるとすぐわかるので好みの色のコードを入力しましょう。
ではプレビューでテーブルがどのように変わったか確認してみましょう。
こんな感じです。
| 会社 | エックスサーバー | お名前ドットコム | ConoHa WING |
| 金額 | 495円 | 1430円 | 687円 |
輪郭線がふとくなり、罫線の色も黒くなりました。
4 表の中の罫線を装飾。
エクセルと違いワードプレスでは輪郭線と表の中の線はべつべつに指定してあげる必要があります。
1 記事内テーブルを選択した状態で【テーブルアイコン】を押す。
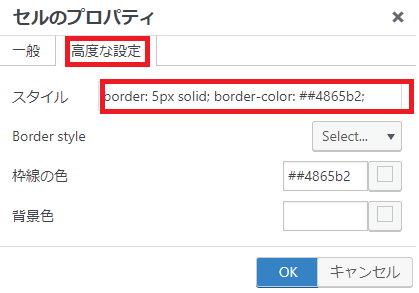
2【セル】⇒【セルのプロパティ】
先ほどの輪郭線と同じですね。
3 プロパティの【高度な設定】を押す
4 スタイルの窓の文字の最後尾に【border:3px solid;】と入力する
5 枠線の色の窓に好きな色を入力。

もう一度プレビューで確認しましょう。
| 会社 | エックスサーバー | お名前ドットコム | ConoHa WING |
| 金額 | 495円 | 1430円 | 687円 |
テーブル(表)の中の罫線の色が変わりました。
5 セルの色を変える
セルの背景色も変えることが可能です。
1 背景色を変更したいセルを選択した状態で【テーブル】を押す
2【セル】⇒【セルのプロパティ】
プロパティの設定をします。
3【高度な設定】を押す
4 背景色に好みの色のwebカラーを入力
次は文字の装飾をしていきます。
6 文字の装飾
文字サイズ等もいじれますのでテーブルの背景色や線の太さに合わせて設定していきましょう。
1 改行したい場所にマウスカーソルを合わせてクリック、『Shift』+『Enter』で改行
2 太字にしたい文字を選択して『B』を押す
3 サイズを大きくしたい文字を選択して文字サイズを選択
背景色も各セルで設定できます。
背景色を変更したいセルのプロパティからwebカラーを指定していきます。
7 セルの結合
エクセルと同様にセルの結合もできます。
1 結合したいセルを選択する。
2 テーブルアイコンを押す
3【セルの結合】を押す
結合するセルには、片方だけ文字を入れてあげれば大丈夫です。
これでテーブルの表はOK
何回かこの記事を読みながら作るとあとは柔軟に作れるようになります。
8 横スクロールについて
手順1:スタイルから横スクロールを選択
手順2:表をつくる
手順3:ちょっと脱線
手順4:PCでもスクロールさせる設定
手順5:プレビューで確認
それでは使用しているワードプレステーマAffinger6に備わってる機能を使って
横スクロールを実装していきます。
スタイルから横スクロールを選択
1【スタイル】から【横スクロール】へ
四角がでてきます。この中に表を作ると完成です。
9 まとめ

本日はワードプレスの記事内にエクセルみたいな表を作りたい
って方向けに
簡単にテーブルをワードプレスで作成する方法を解説してきました。
今後もブログやライティング関連の記事をアップしていく予定ですのでブックマークして頂けたら嬉しいです。
それではまた次の記事でお会いしましょう!魔王でした!